シニア層にとっての重要な情報源と言えば、やはり今でも「テレビ」と「新聞」です。
昨年のある調査では、新聞を「ほぼ毎日読んでいる」と回答したのは30代で4割程度なのに対し、60代では8割とおよそ倍の数値となっています。
画像参照: リサーチバンク - 自主アンケート・調査結果レポート
また教室にいらっしゃるシニア層の方々は、新聞はもちろん雑誌もよく読まれており、週刊文春、週刊女性自身、週刊ダイヤモンドなどの人気が高いです。
ちなみに私自身は田舎から東京に出てきてもう10数年、ニュースはインターネットで事足りてしまって、紙の新聞をとったことはありませんでした。しかし先月から教室で紙の日経新聞を読めるようになり、久しぶりに落ち着いて目にしてみると、「やっぱり新聞って見やすいなぁ」と思ってしまうんです。
また先日iPadにインストールした雑誌閲覧アプリの『ビューン』は、iPadの使い方とマッチしていて非常に快適だなと感じました。
今回は、そうしたシニア層が今まで慣れ親しんできた「紙媒体」の見やすさに注目し、Webデザインにどう応用できるのか考えてみたいと思います。
見やすさを左右する『ジャンプ率』とは?
新聞、雑誌の見やすさに大きく影響しているのが、『ジャンプ率』と呼ばれる指標です。
「ジャンプ率」とは、本文のサイズに対するタイトルや見出しサイズの比率のことです。
例えば新聞の1面のトップ記事などはタイトルが大きく目立ち、本文に比べてジャンプ率が非常に高いと言えます。それによって躍動的な紙面を作っています。逆に文芸雑誌や小説など、落ち着きを求められる本は、ジャンプ率が低く抑えられています。
新聞を「見やすい!」と感じた理由のひとつに、このジャンプ率が高いことがあげられます。雑誌なども同様です。
また現代のWebの世界においても、ジャンプ率はデザインテクニックとして認識され始めており、使いやすさ、読みやすさなどのユーザビリティ改善活動とも深く関わりがあるところです。
マミオンでも、特にスマートフォンやタブレット端末でサイトを閲覧したときのことを考え、ジャンプ率の高いデザインをおすすめしています。
ではどの程度のジャンプ率が適性と言えるのか?
これまではデザイナーそれぞれが主観的に判断していたのではと思いますが、活版印刷の普及から数えて数百年の歴史を持ち、人間の感覚に最適化されてきた新聞や雑誌から学べるところは多いのではと思います。
新聞のジャンプ率を計測する
今回は、電子版が見られる新聞をiPad3で表示してキャプチャを撮り(1536x2048 px)、その画像から見出しと本文の大きさを測ってジャンプ率を算出しました。
見出しの縦横比が違う場合は、広い方に合わせています。
産経新聞

| 分類 | ピクセル | ジャンプ率 |
|---|---|---|
| 本文 | 15x15 | - |
| 特大見出し | 110x130 | 8.7倍 |
| 大見出し | 70x70 | 4.7倍 |
| 中見出し | 50x50 | 3.3倍 |
日経新聞

| 分類 | ピクセル | ジャンプ率 |
|---|---|---|
| 本文 | 12x12 | - |
| 大見出し | 80x45 | 6.7倍 |
| 中見出し | 40x40 | 3.3倍 |
| 小見出し | 20x20 | 1.7倍 |
今回チェックした産経新聞ではオリンピックの時期だったこともあり、「特大見出し」として9倍近いジャンプ率の見出しが使われていました。誰でも真っ先に目が行き、重要度の高い記事だという事がわかるでしょう。
一方で日経新聞の方は、産経に比べるとオリンピックへのリアクションは小さいようです。通常の1面トップ記事の見出しで5-6倍といったところでしょうか。
また中見出し(3倍)程度のジャンプ率があると、あきらかに他の要素から浮き始め、「自然に目が行く」状態になるようです。
おまけとして、号外のジャンプ率も測定してみます。
産経新聞(号外)

| 分類 | ピクセル | ジャンプ率 |
|---|---|---|
| 本文 | 20x20 | - |
| 超特大見出し | 250x290 | 14.5倍 |
さすが号外の破壊力はすさまじいですね。
雑誌記事のジャンプ率はどうか?
教室のシニア層の方にうかがってみると、新聞以外にも大衆誌、経済誌などを不定期に読まれている方が多いです。
こうした雑誌は、普段からインターネットに親しんだ私たちで言う「ブログ」のような扱いに近いのかなと感じます。こちらもジャンプ率をチェックしてみましょう。
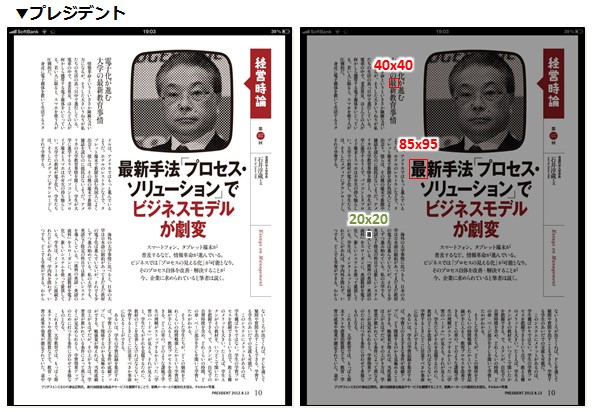
プレジデント

| 分類 | ピクセル | ジャンプ率 |
|---|---|---|
| 本文 | 20x20 | - |
| 大見出し | 85x95 | 4.8倍 |
| 小見出し | 40x40 | 2倍 |
フライデー

| 分類 | ピクセル | ジャンプ率 |
|---|---|---|
| 本文 | 20x20 | - |
| 大見出し | 90x90 | 4.5倍 |
大衆誌、経済誌の記事タイトルにおけるジャンプ率はおおよそ4-5倍でした。
また参考として、女性ファッション誌の『JJ』と、コンピュータ誌の『MacFan』の記事のジャンプ率も見てみます。
JJ

| 分類 | ピクセル | ジャンプ率 |
|---|---|---|
| 本文 | 15x15 | - |
| 大見出し | 70x70 | 4.7倍 |
MacFan

| 分類 | ピクセル | ジャンプ率 |
|---|---|---|
| 本文 | 20x20 | - |
| 大見出し | 55x55 | 2.8倍 |
| 小見出し | 25x25 | 1.3倍 |
女性ファッション誌は大衆誌とあまり変わらず、コンピュータ誌はやや落ち着いた印象です。
ここまでをまとめると、雑誌記事のジャンプ率は以下のようになります。
・大見出し(記事タイトル)は4-5倍程度
・小見出しは1-2倍程度
個人的には意外と記事タイトルのジャンプ率が高いように思いました。ページ内に一つの記事しかないのにこれだけ高いのは、パラパラとめくりながらスキャンするような読み方にも対応するためでしょうか。
現在の主要なWebサイトではどうか?
では実際のWebサイトのジャンプ率はどんなものなのか、今回は比較がしやすいように、新聞社のサイトをチェックしてみます。
MSN産経

| 分類 | ピクセル | ジャンプ率 |
|---|---|---|
| 本文 | 15x15 | - |
| 大見出し | 25x25 | 1.7倍 |
| 中見出し | 20x20 | 1.3倍 |
日経新聞

| 分類 | ピクセル | ジャンプ率 |
|---|---|---|
| 本文 | 15x15 | - |
| 大見出し | 25x25 | 1.7倍 |
| 中見出し | 20x20 | 1.3倍 |
どちらの新聞社も、大見出しで1.7倍程度と、思ったより小さな数値となりました。全体的にジャンプ率が低いことによって、フラットでメリハリのない構成のように感じます。
ちなみにiPadでも非常に快適にブラウジングができるように対策がとられている、本家Appleのサイトではどうでしょうか。
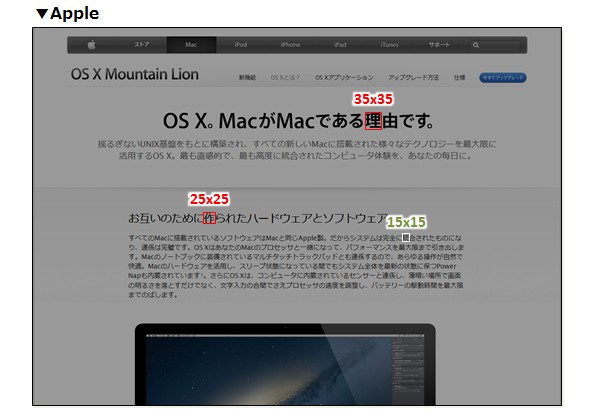
Apple

| 分類 | ピクセル | ジャンプ率 |
|---|---|---|
| 本文 | 15x15 | - |
| 大見出し | 35x35 | 2.3倍 |
| 中見出し | 25x25 | 1.7倍 |
先ほどの新聞社サイトよりメリハリの利いていて見やすい印象ですが、それでもまだジャンプ率は2倍強と、雑誌記事に比べると余裕があるようです。たっぷり確保した余白が、その代わりをしているのかもしれません。
まとめ
今回、紙媒体とWebのジャンプ率を調べてみて、以下のようなことを思いました。
・新聞では、ジャンプ率3倍程度から自然に目が向かうようになる
・雑誌の記事タイトルのジャンプ率は4-5倍
・Webではジャンプ率2倍程度までが一般的で、まだ余裕あり
もちろんジャンプ率は「髙ければ勢いよく、低ければ落ち着いた」感じに取られるため、そういったイメージを狙ったものかもしれませんし、スペースの制約があったりもするでしょう。
しかしこのブログでも何度もお伝えしている通り、これからはパソコンではなく、iPadなどのタブレット端末を使ってインターネットを利用する人がどんどん増えてくると思います。特にシニア層やIT初心者からの支持は非常に高いです。
そうしたとき、今までのWeb制作のルールのままで進めることが本当によいのかどうか?見直すタイミングが迫ってきているのではないでしょうか。
iPadを使っていると、より「紙媒体に近いブラウジング体験」を欲するようになります。
高い解像度、軽快な動作、そしてジャンプ率の高いデザインにより、自分に必要な情報をパッと判別できること etc.
もちろん今回調べた新聞や雑誌のジャンプ率をそのままWebサイトにも適用すればよいという単純な話ではありませんが、タブレット端末が広げた新しいインターネット利用者層が無理なく受け入れられるデザインとして、これまでの紙媒体が多くのヒントを提供してくれているのは間違いありません。
こうしたポイントに気をつけて制作すれば、シニア層の方々も「見やすいね」と言ってくれるかもしれませんね。
関連情報
・あいわプリント
・文字のジャンプ率を工夫する|デザインのコツ|テクニック講座|デザイングラフィック
・月刊デザインのプチテクニック 第12回「画像と文字のジャンプ率」 - 印刷の現場から-印刷通販WAVEのブログ

