買いやすいECサイトとは、お客様がストレスなく商品を購入できるサイト。
必要な情報が見つからなくてサイトをうろうろして疲れてしまったり、たくさんの商品があって何を選べばよいかわからなくなったり・・・そんな小さなストレスの積み重ねで、お客様はサイトから離れて行ってしまいます。
ECサイトのおもてなし力向上のために念頭に置くべきこと次の3つです。
・お客様があなたのサイトで商品を選ぶ際"着目したいこと"は何か
・それが"すぐに解る状態"になっているか
・お客様が"楽しい買い物”ができるか
商品自体の良し悪しは重要ですが、それ以外にも大切なことがたくさんあります。
それがストレスなく判断でき、そして楽しく買い物ができるサイト。それが「おもてなし力の高いサイト」です。
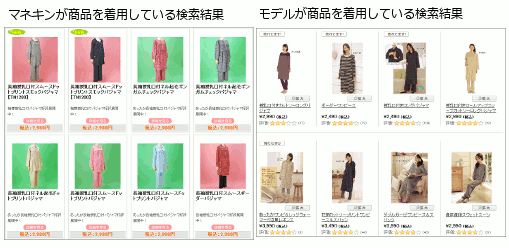
1.サムネイルにはモデル着用画像を表示
商品の着用イメージは画像はありますか?
マネキンが着ている画像だけになっていませんか?
お客様が商品を選ぶ「ワクワク感」を大切にしましょう。
商品のスペックがわかればよい、だけでは、お客様は楽しいお買い物ができません。

「普通に買えるしわかるけど、マネキンだけだとイメージがつかみにくく感じる」という感想を持たれることがよくあります。
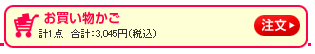
2.カートに入っている金額と数量
一度に複数の商品を購入するお客様は、カートにどれくらい入っているのか気になります。
「今どのくらい買っているのか」がいつでも解れば、ストレスを感じずに落ち着いて買い物を楽しめます。
【カートを見る】や【かいものかご】ボタンが右上によく設置されます。
そこに合計金額と数量があらかじめ表示されていると、いちいちボタンを押す手間もかからず、買い物を進められます。
![]()

3.送料無料条件がすぐわかる
「このサイトっていくら購入すれば送料無料になるんだっけ…5,000円?10,000円だった?」
いつでも確認できるようになっていて欲しいもの。一度確認してもすぐに忘れてしまいます。
全てのページのヘッダーとフッターに、条件を明記しましょう。

その他、
・返品・交換について
・お届け日について
・支払い方法について
はいつでもわかる必要があります。
全ページの下部に一覧でわかるように明記しましょう。
4.在庫状況の明示
【在庫なし】と表示されていても、案外気づかれないものです。
これは、お客様が「掲載されている商品はすべて購入できる」と思ってサイトを利用しているから。ネットショッピングに慣れていても、いざ購入、というときまで在庫切れに気づかないというケースはよくあります。
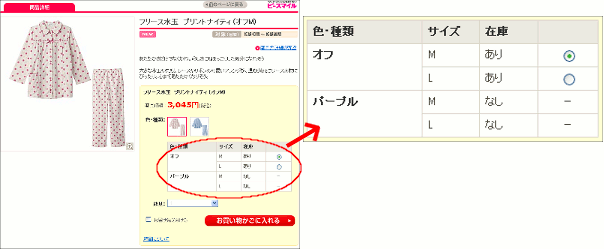
<初見で気づきにくい在庫なし表示の例>

お客様の立場になれば、在庫のない商品は掲載しないことが一番です。
検索結果やレコメンドに、在庫のない商品は表示されないようにしましょう。
サイズや色によって在庫の有無が異なる場合もあります。
商品ページで、在庫の有無の分かる表を出しましょう。

プルダウンやポップアップではなく、一目で分かる表であることが大切です。
早い段階でお客様に在庫状況を知らせることが重要なのです。
5.検索結果にレビュー件数と評価の表示
商品数が多いECサイトの場合、お客様は検索だけでは絞りきれず、漫然と商品を眺めてしまうことがあります。
お客様は商品選択の優先順位を決めたいと思っています。
優先順位を決める要素は、【価格】であったり、【デザイン】であったりしますが、忘れてはいけないものは【レビュー】です。
検索結果にも【レビュー件数】と【評価】を表示させておくと、指名買い(購入する商品をあらかじめ決めている)以外のお客様が商品を選ぶ基準になります。

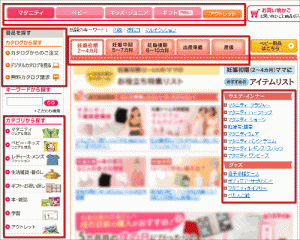
6.上手なカテゴリわけと特集バナーで目的のないお客を逃さない
今回のマタニティショップの調査では、Amazon.co.jpでは全員がキーワード検索をしましたが、その他のショップではほとんど利用されませんでした。
ターゲットに合わせて商品カテゴリや特集バナーを上手に見せているサイトでは、検索ボックスはあまり使われていません。
購入する商品が決まっていない場合、商品をお客様が求める切り口で分類して提示することが商品探索の手助けとなります。

上の図の例では、商品を複数の観点で分類し、観点ごとに異なるデザインと配置にすることでお客様一人ひとりのニーズに当てはまるよう工夫されています。