先日、ユーザビリティに関する大御所サイトのU-Siteの記事で、ニールセン博士のこんな記述を目にしました。
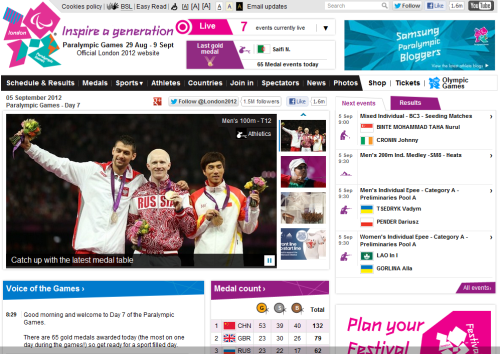
2002年にソルトレークシティ冬期オリンピックの公式ウェブサイトのレビューをし、ユーザビリティに関しては「銅メダルも無理」と判定した。
しかし、2012年ロンドン大会のための公式サイトでは2002年サイトの問題の多くが解決されていた。つまり、この10年間で進歩したというわけだ。この進歩はサイトのスコアを113項目のホームページユーザビリティガイドラインの適合度で比較するとはっきりとわかる
オリンピック公式ウェブサイト: UIは銀メダルだが、UXは失格 – U-Site
ここで参照されてていた『113項目のホームページユーザビリティガイドライン』、なんと発表は2001年で、今からもう11年前のこと。
「ユーザビリティ」が叫ばれてからもうそんなに経つのかという思いとともに、その113項目のガイドラインは今でも使えるものなのか?という疑問も持ちました。
こちらのガイドラインは、『Homepage Usability: 50 Websites Deconstructed』という本にまとめられていますが、これを翻訳した『ホームページ・ユーザビリティ ~顧客をつかむ勝ち組サイト32の決定的法則』という本も2002年に出版されており、今回は後者を実際に入手して内容を確認してみました。
今も変わらずチェックすべき項目とは?
113項目のガイドラインを読んでみると、半分ほどは、もう意識的にチェックしなくてもよいだろうという項目が並んでいました。
例えば、英語圏独特の項目(「大文字ばかりを連続で使いすぎない」など)や、環境の変化によって変わってきた項目(「横800pxに納めて横スクロールを出さない」など)という理由によるものです。
またこの10年間で「一般常識」「当たり前」と言えるレベルまで浸透してきた項目(「会社のロゴは左上に設置する」など)も、改めて気にする必要はないでしょう。
その一方で、中には今でも変わらず気を配るべき項目がいくつか見つかりました。
以下にそれらをピックアップしてみましたが、皆さんのサイトではしっかりクリアできているでしょうか?
サイトまたは会社が何を行っているかを明確に示すタグラインを置くこと
タグラインは短くシンプルで、適切な内容でなければならない。
たとえばGrobal Sourcesのタグライン、「Product and Trade Information for Volume Buyers(大口購入業者のための商品と取引情報)」は、子のサイトが何を提供しているのかをわかりやすく示した良いタグラインだ。
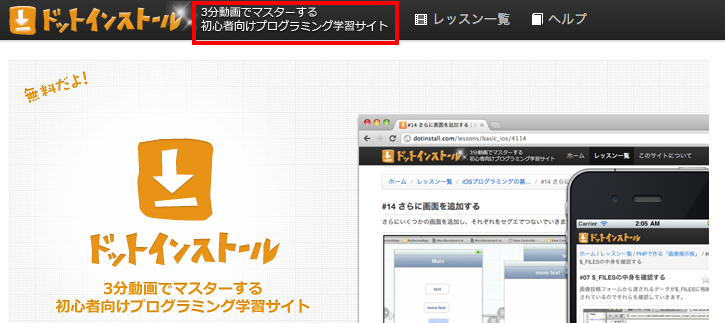
タグラインとは、よく企業のロゴマークの横に添えられた「ひとこと」のことです。
『ドットインストール』では、「3分動画でマスターできる初心者向けプログラミング学習サイト」というタグラインが添えられています。

優先順位の高いタスクを強調して、サイトでの操作の開始点を示すこと
優先度の高いタスクをページ上部の中央など目立つ場所に置こう。主要なタスクをごく少なめにして、周囲の領域をすっきりさせること。
サイトでユーザーにしてほしいタスクに優先度をつけ、それがわかるように表現するということですね。
『ライフネット生命』では、優先度の高い「プラン選び」や「保険料のシミュレーション」のタスクを強調しています。

リンク名として「ここをクリック」などの漠然とした指示を使わないこと
リンク名では意味のあるテキストを使い、クリックしたら何が得られるのかがユーザーに伝わるようにしよう。例えば「ベビー用品はここをクリック」とするのではなく、「ベビー用品」とすること。
この表現はよく目にしますし、つい使ってしまいがちなので気をつけたいポイントです。またアクセシビリティの観点や、SEO上から見ても後者の方が有利に働くと考えられます。
項目一覧の後ろに「More...(続き)」などの不特定多数を表すリンクを置かないこと
何が得られるか具体的に示すようにしよう。例えば「その他の新機能」「過去の書籍レビュー」などとするとよい。
前項と似ていますが、リンクテキストは、より具体的に「クリックすると得られるもの」を説明すべきという内容です。
カテゴリーの選択肢に造語を使わないこと
たとえばAccentureは、自社のeコマースを指して「uCommerce」という造語を使っている。
専門用語を使ってもよいかどうかは、サイトに訪問してくるユーザーの想定具合にもよりますが、最近のECサイトでは気をつけられている場合が多いように思います。
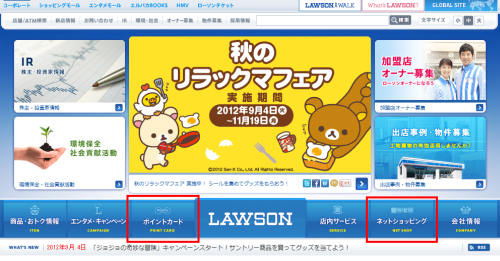
ローソンのグローバルメニューには、造語である『Ponta』『ロッピー』などという言葉を直接使わずに、『ポイントカード』『ネットショッピング』という一般的な言葉で置き換えられています。

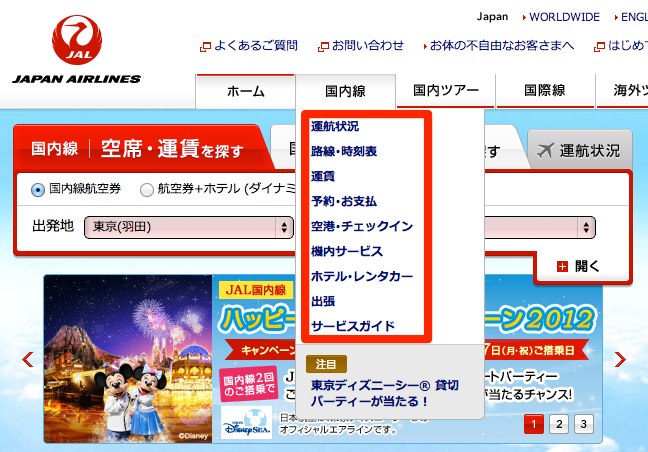
ドロップダウンメニューの使用は控えめにすること
ユーザーにとってこのリストは操作しにくいし、多くの場合、リストの中に入っている項目同士を区別するのに苦労する。
JALのサイトでも、ドロップダウンメニューが使われています。こういう場合は、ユーザーを別のページへ連れて行き、そこで項目間の違いを説明してあげるのがよいようです。

またパソコン教室でシニア層の方々の操作を観察していると、ドロップダウンメニューの存在自体に気がつかなかったり、マウスをうまく合わせられずに項目が消えてしまったりというトラブルをよく見かけます。特に2段階のドロップダウンは厳しいですね。
ユーザーにメールアドレスの入力を求める前に、発行物の内容と発行頻度を説明すること
メールアドレスを求める場所の横にニュースレターのサンプルへのリンクを用意し、プライバシーポリシーに関する説明を入れておこう。
このあたりについては、以前買い物をしたら鬼のようにセールスメールが来たという経験を元に、最低限守って欲しいメルマガのルールというブログ記事も書きました。
「ラベリング」や「心遣い」は変わらない
今回は10年前のユーザビリティガイドラインから、今でも気をつけたい項目について一部抜粋してまとめてみました。
・明確なタグラインを置くこと
・サイトでの操作の開始点を示すこと
・「ここをクリック」などの漠然とした指示を使わないこと
・「More…(続き)」などの不特定多数を表すリンクを置かないこと
・カテゴリーの選択肢に造語を使わないこと
・ドロップダウンメニューの使用は控えめにすること
・発行物の内容と発行頻度を説明すること
細かなUIパーツについては年月とともにガイドラインも変化してしまいますが、特にラベリングや心遣いの部分はずっと変わらないんですね。これからも気をつけていきたいポイントです。