視線の特徴
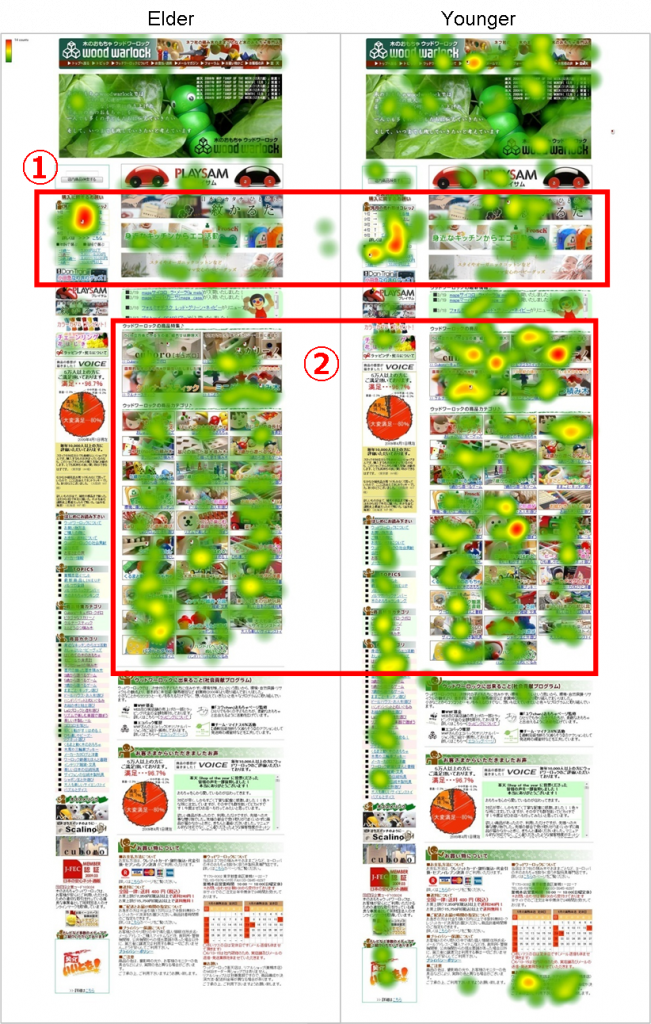
トップページ

1.まんべんなく商品のページを見られているが、初見ユーザーかつ商品知識があまりない人にとってはどのような商品か解りづらく、年齢の区別なくランキングや対象年齢から見る傾向がある。
2.商品種類がたくさんあり、何を選べばよいのか解っていない状態。
プレゼント需要を見込む場合にはランキングや対象年齢別をもう少し目立つようにすればよい。
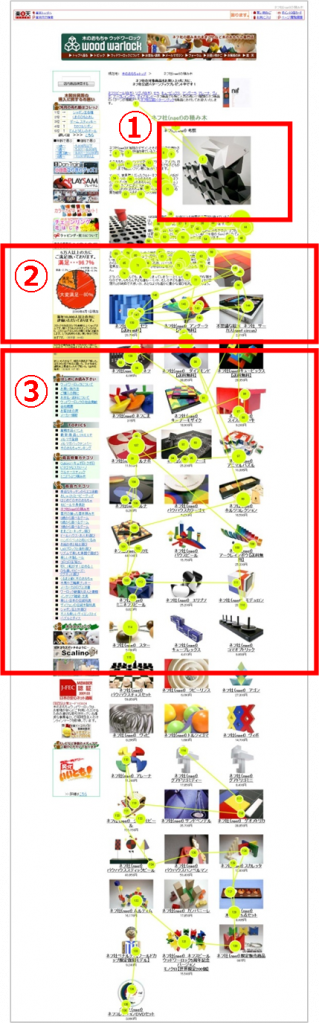
カテゴリーページ

1.まずは画像で文章を読む・読まないを判断する。画像の位置は右でも左でも、画像に目がいく。解りやすい画像を配置。
2.文末に画像がある場合、視線はそのまま、画像の下の画像に移る。そのことを意識して、右上に売れ筋を配置するのも手。
3.下に行くほど真ん中の列は見られない。
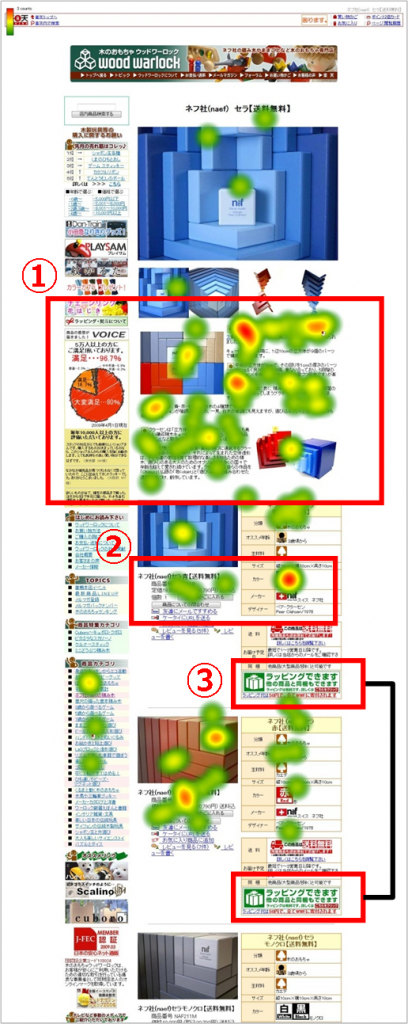
商品ページ

1.個別商品ページでは絵よりも文章が重視される。
2.料金の部分が見られている。
3.ラッピングできます、のところには目線が止まらない(ラッピングが当然できると思っているため)
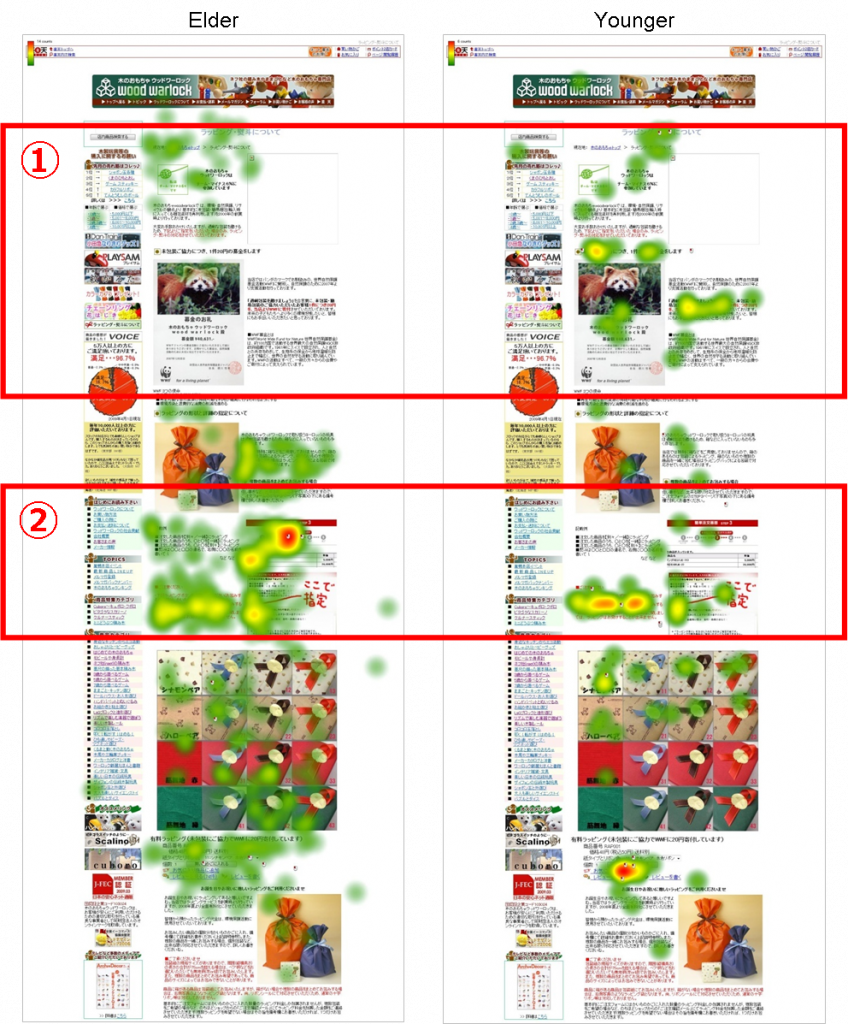
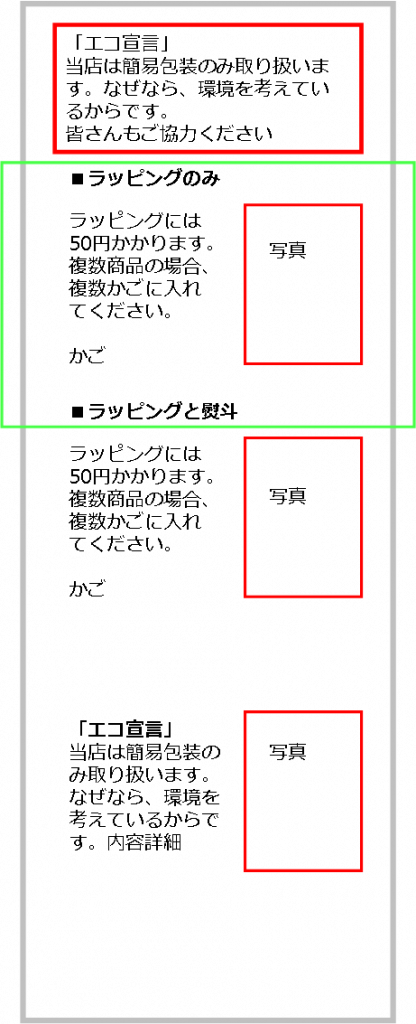
ラッピングページ

1.ラッピングの前書きが長く、戸惑う人が多い。
2.ラッピングの画像が目に入らないため、ここで何を選べばいいのか解らない。エルダー組ではどうしようもなくなり、画像の「ここで指定」の上でずっとクリックしている人もいた。
ラッピングページ改善点

- ラッピングは推奨されないが、おくりものではラッピングをしたいという人も多い。各ページの「ラッピングについて」を目立たせる
- ラッピングのページは最初にラッピングの種類、料金(と、その料金の理由)について明記し、活動の部分を後に回す。
- 選択肢を少なくし、こだわりを直感的に伝える。
- こだわりの部分は簡潔に。ページ下部に詳細のこだわりを持ってくる。
調査概要
| 調査対象URL | 木のおもちゃwood warlock |
|---|---|
| 目的 | ・トップページからどのように遷移するかを知る |
| 調査手法 | ・アイトラッキングによる視点追跡 ・ヒアリングによる意見聴取 ・ユーザー観察による問題点抽出 |
| タスク内容 | 包装をつけて注文してください |
調査対象者概要
| 被験者 | 年齢 | インターネット利用歴、その他情報 |
|---|---|---|
| Nさん男性 | 77歳 | 毎日30分以上インターネットを利用。孫がいるが、かなり大きい。 |
| Mさん女性 | 50歳 | インターネットヘビーユーザー。業務もあわせて毎日5時間以上インターネットをしている。最近姪の子どもが生まれたために子ども向けプレゼントを購入。 |
| Mさん男性 | 41歳 | ヘビーユーザー。ほぼ1日ネットをしている。ご自身に3歳の子供がいる。 |
| Nさん男性 | 36歳 | ヘビーユーザー。自分自身でウェブを制作することもある。 |
| Oさん女性 | 25歳 | ヘビーユーザー。 |
アイトラッキング動画
//youtu.be/Bu4Y68oHKeI
ウッドワーロックさんの見エール体験談はこちらから

