前回までに「目」と「脳(記憶)」の老化対策についてご紹介しましたが、もう一つ顕著に衰えが出てくるのが、「手や指先」などを動かす能力です。
教室でシニア層の方々がパソコンを使う様子を観察していると、マウスカーソルを細かく移動させるのに苦労していたり、クリックするときに手が震えてズレてしまったり、キーボードで打つ文字を間違えてしまったりといった光景をよく目にします。
今回は、こうした「手や指先」の衰えに対するサイトの施策をまとめてみたいと思います。
ボタンやリンクの大きさを確保する
多くの高齢者の方にとって、マウスカーソルを数ピクセルだけ動かすという操作は非常に難しいことです。また、手が震えて意図しない場所をクリックしてしまうこともよくあります。
こうした失敗を防ぐため、ボタンやテキストリンクの大きさは必ず適切に確保しましょう。テキストは12pt以上、ボタンの幅は24px以上あると安心です。
また忘れずに対応したいのが、入力フォームページなどにある「チェックボックス」や「ラジオボタン」です。CSSでボックスを大きくできますし、ラベル部分をクリックしても反応するように設定しておくことが望ましいです。
そして最近では「iPad」などのタブレット端末でWebサイトを見るというシニア層の方も増えてきていますが、リンク領域を適切な大きさで確保することは、同時にタブレット端末対応にも繋がるので一石二鳥の対策とも言えます。
動きのあるUIを使わない
多くのサイトのトップページでよく見かけるのが、時間とともに画像が次々に切り替わっていく「ローテーションバナー」と呼ばれるギミックです。
しかし、手や指先の不自由な人が操作する場合、クリックしようと思ってから押されるまでにどうしても大きなタイムラグが発生します。その間に画像が切り替わってしまえば、当然操作ミスに繋がります。
またメニューなどでよく用いられる「ドロップダウン」や「アコーディオン」のギミックも、細かな操作が難しい方にとっては非常にやっかいです。特に第2階層メニューを選択しようとした際に、マウスカーソルを第1階層メニューに沿って動かさなくてはならないデザインは、操作の難易度が高いです。
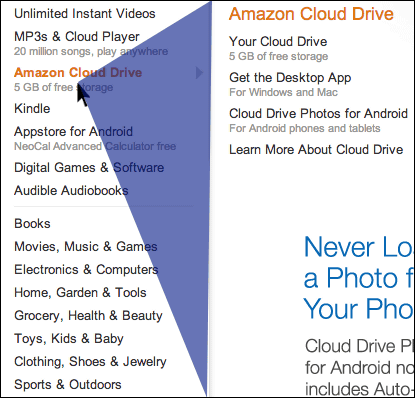
ちなみにAmazonはこの問題に独自の方法で対応しています。同じ2階層のメニューでも、マウスカーソルの移動方向によって反応のタイミングを微妙に調整しているのです。
ドラッグ操作を強要しない
高齢者がマウス操作の中で一番苦手にしているのが、「ドラッグ&ドロップ」です。
人差し指を抑えながらマウス全体を動かすという2つのことを同時に行うのは、慣れないうちは想像以上に大変です。途中で指が離れて変な場所にドロップしてしまったり、頑張りすぎて手がつりそうになってしまったり…。
通常のWebサイトではそれほど必要とされない操作ではありますが、例えば並び替えのUIや、つまみ式のコントロールなどを使う際は、代替の操作方法も一緒に提供するとよいでしょう。
「上部へ戻る」リンクを用意する
高齢者ユーザーの中には、マウスホイールで画面をスクロールできるということを知らず、常に右端のスクロールバーを使用している人も多く見かけます。
縦に長いページを製作する際には、こうしたユーザーの負担を少しでも減らすため、ページの最下部に「上部へ戻る」リンクを用意しておくのがよいでしょう。
ただし実装する際は「上部に移動してもURLは変わらない」ように注意してください。シニア層はブラウザの「戻る」ボタンを非常によく使用するため、アンカーリンクで移動させると「ページが戻らない!」と思われてしまいます。URLを変えずに上部へ移動させるには、jQueryが役立ちます。
テキスト入力項目はできるだけ少なく
これは一般のユーザー向けにもよく言われていることですが、ことさら高齢者はテキスト入力にかかる時間が大変長くなるため、より慎重に考慮する必要があります。
必須でない入力項目を見直すのはもちろん、郵便番号から住所を自動で入力してくれる機能や、検索等であれば履歴やサジェスト機能などを用いて、キーボードから入力する文字数を少しでも減らしてあげるとよいでしょう。
入力フォームはできるだけ繋げて
キーボード操作とマウス操作の両方が必要な場合、その度に手を移動させる必要があります。これを専門用語で「ホーミングタイム」と呼びますが、高齢者ほどこの時間が長く、わずらわしさや操作ミスの原因のひとつになっています。
【関連記事】
・入力機器としてのマウス vs. 指 – U-Site
パソコンの操作に慣れた人は、郵便番号や電話番号のフォームが2つや3つに分かれていても、「Tabキー」を使ってキーボードから手を離さずに入力を続けられます。
しかしこの「Tabキー」の機能を知らない多くの高齢者の方々は、その小さなフォームからフォームへ移動するたびに、マウスを探して手を伸ばし、移動させ、クリックし、またキーボードに戻るという負担の大きい操作を繰り返す羽目になります。
こういったことを防ぐためにも、データベースが許す限り、フォームはなるべく繋げてあげるのがよいでしょう。
シニア顧客の取りこぼしを防ごう
今回、「手や指先」が衰えたユーザーにも優しいサイト作りのポイントとして、以下の6つについて簡単にご紹介しました。
・ボタンやリンクの大きさを確保する
・動きのあるUIを使わない
・ドラッグ操作を強要しない
・「上部へ戻る」リンクを用意する
・テキスト入力項目はできるだけ少なく
・入力フォームはできるだけ繋げて
これで「目」「脳(記憶)」「手や指先」と、3つの観点からサイトをシニア対応させていくポイントをご紹介しました。インターネットユーザーの平均年齢は毎年上がってきていますので、こうした対策が今後ますます必須になってきます。
シニア顧客の取りこぼしを防ぐため、ぜひご参考にしてください。
参考リンク
・これだけは確認しておきたいサイトの老眼対策5つのポイント | マミオン有限会社
・「記憶力」が衰えたユーザーにも優しいサイトにするための6つのポイント | マミオン有限会社