加齢とともに衰える認知能力のひとつが、「記憶力」です。
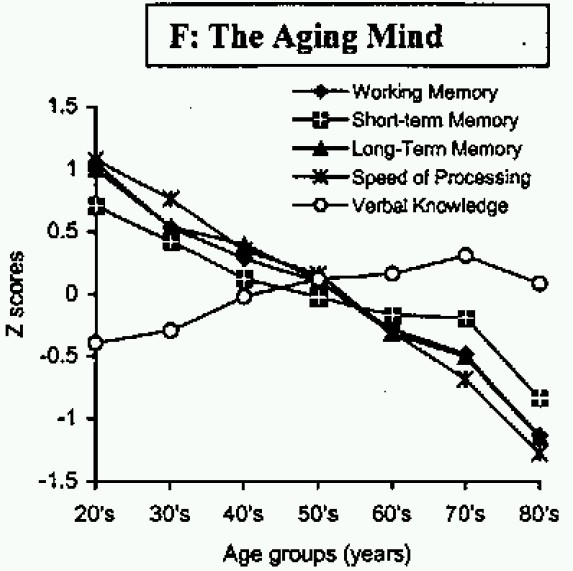
次のグラフは、作動記憶(working memory)、短期記憶(short-term memory)、長期記憶(long-term memory)、情報の処理速度(speed of processing)、言語知識(verbal knowledge)の5つの認知能力の年齢による変化を調べたものです。

画像参照:記憶は加齢で衰える。知識は加齢で増す。|しんりの手 :psych NOTe
これを見ると、作動記憶、短期記憶、長期記憶の能力は、加齢によりほぼ一直線に下がっていることがわかります。またパソコン教室でシニア層の生徒さんに教えていても、やはり若い人と比べると、覚えるのに時間がかかったり、忘れやすい傾向が高いなと感じています。
今回は、誰もがなる「記憶力」の衰えに備え、そうした人でも使いやすいWebサイトにするためのチェックポイントをまとめてみたいと思います。
現在地がわかるようにする
いまどこにいるのか、どういう道を通ってきたのか、ずっと覚えていられるわけではありません。いま自分がいるメニューの色は、他のメニューと区別できるとよいでしょう。
また現在地やどういうページを経てここまで来たのかを示す「パンくずリスト」の利用も効果的です。
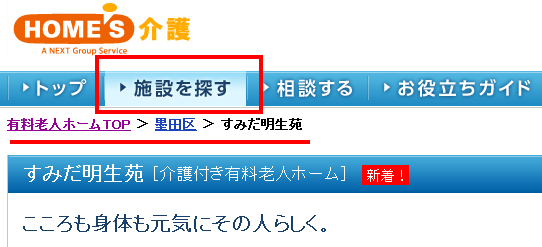
以前も紹介した介護施設検索サイトの『HOME'S介護』でも、現在いるメニューの色がはっきり区別でき、すぐ下にパンくずリストもしっかり設置されています。

訪問済みリンクの色を変える
記憶力が衰えてくると、自分がどのページを見たのか思い出すのが大変になってきます。特にポータルサイトや商品一覧などのテキストリンクがたくさん並んだページでは、「ここはさっきクリックしたかな?どうだったっけ…。」と悩んでしまうケースが多くなります。
基本的に未訪問リンクは青色、訪問済みリンクは紫色を推奨していますが、他のカラーリングにする際も、訪問/未訪問の区別がつきやすい配色にすべきでしょう。
『HOME'S介護』では、スタンダードなテキストリンクの配色を採用しており、自分が既に見たページか否かが判別しやすくなっています。

操作の手がかりを表示しておく
教室に通うシニア層の方の中には、せっかく覚えたソフトウェアの操作方法も、1週間後にはすっかり忘れて最初からやりなおし、という状況がよく見られます。
操作方法を忘れたとしても、画面を見て思い出せれば問題ありません。しかし、そうした「操作の手がかり」が画面上に全くない場合、手も足も出ない状態になってしまいます。
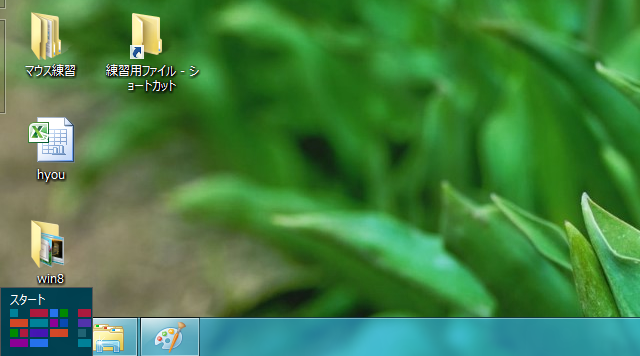
以前の記事でも紹介した『Windows8』などはその典型で、画面の隅にカーソルを寄せたときに初めて使えるようになる機能が多く、トラブルの種になっています。そのため教室では、いっそパソコン画面の「ふち(ベゼル)」の部分に「カンペ」を貼ってしまおうかと話していたほどです。

検索条件を確認できるように
キーワード検索結果や絞込み検索結果のページにおいて、たった今入力したばかりの検索条件も、意外と忘れてしまうものです。検索結果が多かったり少なかったりした際に、「どういう条件で探したんだっけ?」ということがすぐにわかれば、次にとるべき操作にスムースに移ることができます。
『食べログ』のお店検索では、検索結果の上に絞込み条件がしっかりと書かれているのがわかります。またサイドバーにも適用されている条件がはっきりとハイライトされています。

検索サジェスト、表記揺れに対応する
ユーザーは、テレビや紙媒体、口コミなどを通して手に入れた「うろ覚えキーワード」を携えてサイトを訪れることがあります。
記憶力が衰えれば、当然そうしたキーワードを忘れやすくなりますし、間違えて覚えてしまうこともしばしばです。こうした場合、Google検索のような「検索サジェスト」や「もしかして機能」が備えてあると安心です。
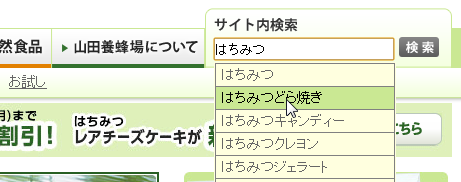
『山田養蜂場』のサイト内検索フォームは、途中まで入力するとサジェスト機能が働いてくれます。これがあれば、正式な商品名を最後まで覚えていなくても大丈夫です。

またキーワードだけではなく、URLについても同様の対策は必要です。なるべく覚えやすいものにし、余裕があれば、似たURLから正しいサイトにリダイレクトされるように設定しておきましょう。
この点でも、山田養蜂場の「www.3838.com」というURLはよくできていますね。
会員登録しなくても使えるようにする
このブログでも何度か言及してるように、サービスへの会員登録におけるID・パスワードの管理は、多くのシニア層ユーザーが苦手とするところです。
せっかくIDを作ってもすぐに忘れてしまったり、書いたメモを失くしてしまったり…。
可能であれば、会員登録しなくても使えるという選択肢は残しておいた方がよいでしょう。
老眼対策、記憶力対策、あと1つは?
今回、「記憶力」が衰えたユーザーにも優しいサイト作りのポイントとして、以下の6つについて簡単にご紹介しました。
・現在地がわかるようにする
・訪問済みリンクの色を変える
・操作の手がかりを表示しておく
・検索条件を確認できるようにする
・検索サジェスト、表記揺れに対応する
・会員登録しなくても使えるようにする
前回の老眼対策の5つのポイントに加え、こうした認知能力の低下への対策も、今後は多くのサイトにおいて求められてくるはずです。
そして実はあと1つ、「目」や「脳」の老化と並んで、「身体」の老化への対策もこれから必要になってきます。こちらに関しては、次回の記事でまとめてみたいと思います。

