
先日、教室に第3世代iPadがデモ機として導入されました。
こちらでもiPad購入のお手伝いを行っているのですが、相変わらず引き合いが多いです。
そして年末にはWindows8&Surfaceも発売されて、ますます「マウスを使わないフルブラウジング」待ったなし!といった様相を呈してきました。
こうしたWebサイトを利用する環境の変化は、「Webサイト制作の常識」にも徐々に影響を及ぼしつつあります。
そこで今回は、ディレクタや制作関係者が心得ておくべきこうした変化による影響とその対策をリストアップしてみました。今後はこちらのポイントを意識して、『タブレットフレンドリー』なサイトを目指しましょう!
タッチ操作に起因するもの:
・ターゲットの大きさは最低「1cm × 1cm」
・ブロック要素全体にリンクを設定する
・リンクの有無や遷移先が見ただけでわかるように
・マウスオーバーアクションに頼らない etc.ディスプレイ形状に起因するもの:
・「引いた絵」でもよくわかる、ジャンプ率の高いデザインに
・ファーストビューが下方向に長くなる
・縦に長いコンテンツが許容されやすい etc.
ターゲットの大きさは最低「1cm × 1cm」
ターゲットとなるボタンやリンクが小さく隙間なく配置されたレイアウトでは、ユーザーはそれをタップするのに必要以上に気を遣ったり、押し間違いが発生しやすくなります。こちらは「FatFinger問題」と呼ばれ、よく知られているところです。
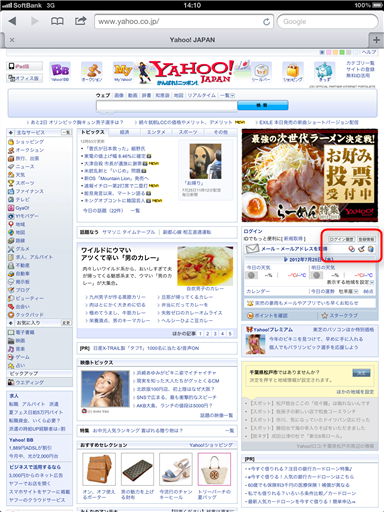
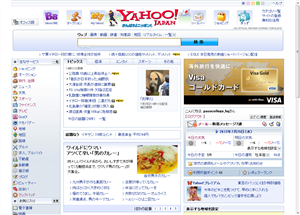
Yahooのトップページには、ところどころ指で押すのが難しい部分が見つかります。

対策としては、適切なリンク領域を確保することに尽きます。ちなみにニールセンノーマングループの調査では、実際の画面上で「1cm x 1cmは確保したい」と述べています。
プルダウンは横に長く作る
前述のターゲットの大きさの話ともかかわりますが、プルダウン、ラジオボタン、チェックボックスなどのUIパーツも、PCサイト向けに作ったものは非常に小さく表示されてしまい、タブレット端末においてそのまま操作するのは困難です。
こちらは、例えばプルダウンであれば横幅を長めに設定するだけでも、ターゲットが完全に指で隠れてしまうことを防げるので、タップ位置の認識がしやすくなり効果的です。
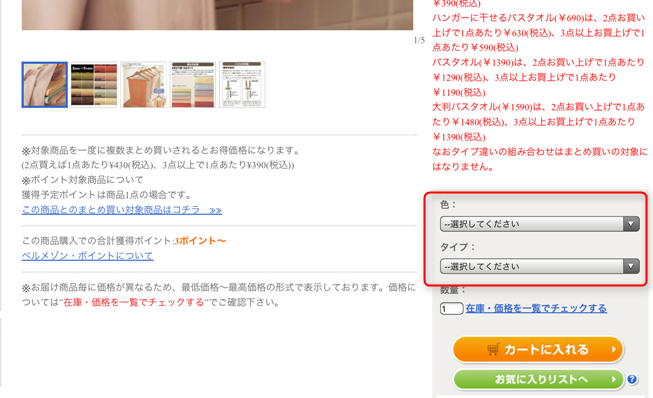
ベルメゾンの商品詳細ページのプルダウンは、横に長くなっています。

ブロック要素全体へのリンク設定
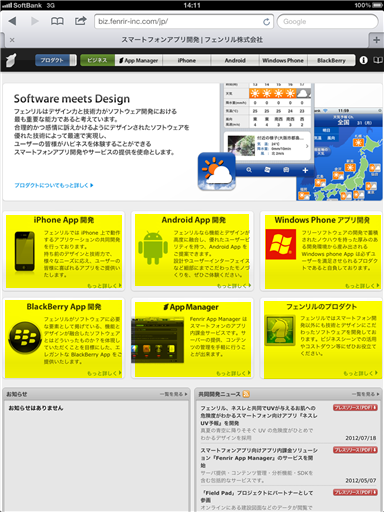
実際にタブレット端末でブラウジングしていて有効だと感じるのは、Appleやフェンリルのサイトで見られるように、ブロック要素全体にリンクを設定してしまうことです。
大きなビジュアルとどこをタッチしても反応する安心感は、ブラウジングの体験を変えてしまっていると思います。


リンクの有無や遷移先が見ただけでわかるように
タッチデバイスでは、ターゲットにマウスオーバーすることができません。
そのため、リンクかどうかの判別が難しくなります。
ちなみに初心者の方がiPadを使っているのを見ると、リンクだと勘違いしたところをグッと押し続けた結果、「選択」状態になって慌ててしまうパターンをよく目にします。

特に、画像リンクの有無はわかりづらいので、デザインに立体感をつけたり、テキストでそれがリンクであることを補足するなどしてうまく対応しましょう。
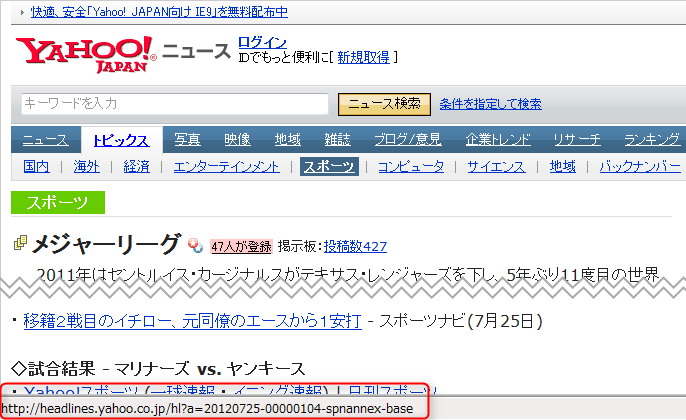
さらに地味なところでは、リンクにマウスカーソルを合わせたときにブラウザの隅に出る「リンク先のアドレス」も、タッチデバイスでは事前に確認することができません。

リンク先は外のサイトなのか?はたまたPDFなのか?こちらも補足テキスト等で、ユーザーが予測できるように十分に説明しておく必要があるでしょう。
マウスオーバーを用いたナビゲーションを避ける
マウスオーバーを利用したナビゲーションも気をつけたいポイントです。
Web担当者フォーラムの一部のナビゲーションでは、下のようにマウスオーバーを利用しないと到達できないページが存在します。

対策としては、こうしたギミックの仕様を避ける、または第一階層ナビゲーションにもしっかりリンクを設定しておき、第二階層以降はそのページから遷移させるしかありません。
「引いた絵」でもよくわかる、ジャンプ率の高いデザインに
iPadのディスプレイは9.7インチ。それに対して通常のノートPCは13-15インチのことが多いです。しかもiPadは縦方向に持って使うことが多いため、サイトの各要素はPCで表示するよりも小さくなってしまいます。
感覚としては、PCのブラウザの表示を「75%」くらいに縮小設定したときの見え方に近いと思います。
対策としては、各要素を大きくしたり、見出しと本文の大きさのメリハリをつけて、「ジャンプ率の高いデザイン」を目指すのがよいでしょう。
ファーストビューが下方向に長くなる
前述の項目とも関係しますが、これまでPCで考えてきた横長のディスプレイに比べて、かなり下の方までがファーストビューに含まれます。横960pxのサイトであれば、縦1100-1200pxまでが「タブレットファーストビュー」ということになります。
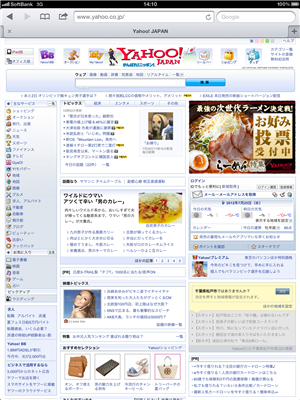
Yahooの例ですが、左側がPC、右側がタブレット端末のファーストビューです。


これを想定していないと、iPadで見たときに下が大きく余ってしまい、コンテンツのアピール機会の損失や、アンバランスな感じを与えてしまうことになります。
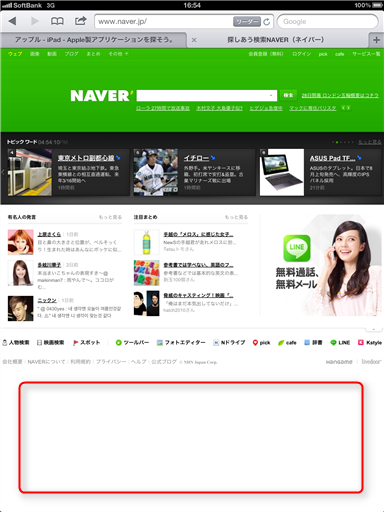
NAVERのサイトをタブレット端末で見ると、フッターが浮き、空白が目立ちます。

縦に長いコンテンツが許容されやすい
iPadの場合、連続してフリックを行うとスクロールスピードが加速されて、相当速く最上部や最下部に到達することができます。
スクロール操作が容易になると、縦に長くなるコンテンツが受け入れられやすくなり、またスクロールに追随するような固定ナビゲーションの必要性もなくなってきます。
これにより、今までのようにファーストビューに要素を細かく詰め込むレイアウトから、スクロールの利用を前提とした縦方向に長く余裕のあるレイアウトへと、トレンドがさらに加速すると考えらえれます。
実際、教室でシニア層の方々のネットの使い方を見ていると、いわゆる"楽天メソッド"的な縦に長いコンテンツは、スルスルと上手にスクロールして順番に内容を読んでおり、有効な見せ方だと感じています。
その他考慮すべきポイント
・リンクボタンや見出しは画像からCSSへ
モバイル通信環境、Retinaディスプレイなどの高解像度化を考えると、画像をCSSで代用できるところは積極的に置き換えていった方がよいでしょう。
幸いほとんどのタブレット端末のブラウザは最新のCSSに対応しており、買い替え頻度も通常のPCより高いと考えられます。
・Flashは原則使用しない
こちらも以前から言われていることですが、特に老舗ECサイト等では、いまだにFlashをトップに掲載しているところも多いです。
やずやのサイトはFlashでバナーを回していますが、タブレットでは機能していません。

・ライトボックスを重要なフローに用いない
タッチデバイスでは、ライトボックスなどのレイヤー表示は挙動が不安定になることがあります。特に商品の購入や申し込みなどのクリティカルな部分に利用することは避けた方がよいでしょう。
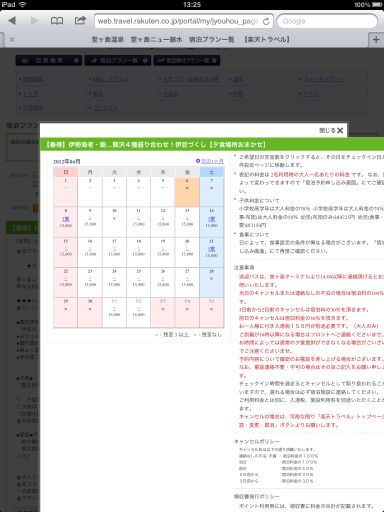
楽天トラベルのページでは、予約日の選択時にレイアウトが壊れてしまっています。

まとめ
これまで見てきたポイントをまとめると、今後は
・各要素の大きさや余白を十分にとり、
・タップ後の挙動が見るだけでも予測しやすく、
・縦方向に長いページ
の需要が高まってくるはずです。
特にシニア層や子供、ITに詳しくない女性などのタブレット端末人気を見ていると、近い将来、こうしたユーザーが集まるサイトでは、マウスを使う端末よりもタブレット端末からのアクセスの方が多くなるかもしれません。
そうしたとき、「PC向けサイトをタブレット端末にアジャストする」のではなく、「タブレット端末でこそ美しく使いやすいサイト」を最初から目指して制作する必要が出てきます。
今回ピックアップしたポイントが、少しでも将来のサイト制作のヒントになれば幸いです。
関連情報
- iPadに最適化したサイトがつくれるかもしれない5つの方法(基本編) - EC studio デザインブログ
- 011号:要点解説!ヤコブ・ニールセンのiPadユーザビリティ調査報告書 ? 情報提供ブログ「を!」 | シンクジャム
- iPadならではの特徴的なユーザ行動について (ユーザビリティ実践メモ)
- あなたのサービスは大丈夫?シニアがiPadを使ってみました(Web編) | マミオン有限会社
- 専用サイトじゃなくてもいいの?中小ECサイトのためのスマホ対応策のポイント | マミオン有限会社

