
新型iPadが発売されてから約1か月。
教室にいらっしゃるシニアの皆さんは、意外とAppleの製品情報に詳しいんです。
片隅にiPad2が転がっていると、「これ、新しいやつが出たんでしょ?」と興味深々で集まってきてくださいます。
我が家の目の前に住むおばさまも(確か70歳近いはず)、
本日パソコン教室の受付にいらした80歳近いおばさまも、
「パソコンとiPadどちらがいいかしら」と相談してくる。もう、iPadにジェラシーを感じざるを得ない。
iPad がすごい。: 使いやすさを考えてみる。(アクティブシニア・シルバー層の現場から)
こちらは弊社代表・森の2年前のブログ記事ですが、現在でもiPad熱は引き続きアツい状態にあると言えるでしょう。
そこで今回は、旅行を検討している60代シニア女性の方にiPadを使って予約作業をしていただき、そこから気付いたシニアに優しいiPad向けUIデザインのポイントをまとめてみたいと思います。
試したのは、Safariから楽天トラベルを表示し、好きな宿を探して予約してもらうプロセスです。ちなみにこちらの方は、すでにiPhoneをお持ちなので、iOSの基本的な操作には慣れているという前提です。
(※楽天トラベルにはiPadアプリがありますが、こちらは次回以降検証してみたいと思います。)
実際の操作の様子は、こちらからご覧になれます。(12分程度)
//youtu.be/T5xeb6XcD0k
プルダウンが小さすぎる

旅行サイトでは、「条件による絞込み」操作を、必ずと言っていいほど行います。
しかし、WebのUIをそのまま持ってきたようなページでは、プルダウンやフォームの選択の際に、いちいち拡大するなど非常に苦労されているようでした。
シニアにとってiPadは、「iPhoneはちょっと小さすぎるけど、これなら大きくていいわね!」とウキウキして買われるものなので、そのiPadで細かい作業を要求されるのは本末転倒ですね。
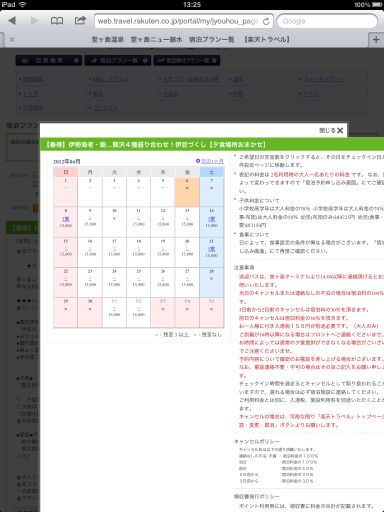
ライトボックス表示は混乱を招く

上の画像の状態では、いわゆるライトボックス表示になっていますが、まずレイアウト崩れが起きてしまっています。
そして下にある情報を見ようと指でスクロールすると、中央のエリアは動かず、裏の黒いページだけがスクロールされるという不自然な操作しか行うことができませんでした。ここでピンチアウトして拡大表示をしようものなら、触っても全く反応しないページのできあがりです。
またシニアの方がインターネットを使う際は、何かおかしいことが起こると、すかさずブラウザの「戻る」ボタンを押す傾向が高いです。ライトボックスのようにレイヤーを重ねる「オーバーレイ表示」は、こうした行動と相性が悪いので意識しておきましょう。
頻繁に“長押し”してしまう

これはiPhoneの操作においても共通して見られることですが、タッチの強さや長さの感覚がつかめない方が多いようです。ページのある個所をちょっと力を入れて触ると、すぐ選択状態になって「コピー」の青枠が出現してしまい、戸惑われる場合があります。
WordやExcelの場合もよく見られるのですが、「選択状態の把握」や「関係ないところを押して選択状態を解除する」という操作は、なかなか腑に落ちるものではないようです。
通信状況がわからない
iPadのSafariでは、アドレス表示欄がプログレスバーを兼ねていますが、シニアはそれにもなかなか気付きません。ちなみにPCでインターネットをしていても、あまりプログレスバーに注意を払わない方が多いです。
プログレスバーが確認できないので、自分の押し方が悪かったと思ってさらに何度もクリックやタッチを繰り返してしまい、状況をさらに悪化させる場面をよく見かけます。
まとめ:サービスのアプリ化でシニアを迎え入れよう
- プルダウンが小さすぎて押せない
- ライトボックス表示は大きな混乱を招く
- 頻繁に“長押し”してしまう
- 通信状況がわからない
上記のポイントからわかるように、PCサイトそのままの状態では、特にシニアにとって使いやすいと言える状況ではないでしょう。
しかし幸いなことに、これらのポイントはサービスのアプリ化によって解消できるものばかりです。
プルダウン部分は大きなボタンに変更できます。ライトボックスではなく、スライド式の画面遷移を使えます。長押ししても大丈夫です。タッチしたらすぐにUIを反応させられます。
また、シニア層は一度サービスを利用し始めるとそれを使い続ける傾向が高いので、アプリをホーム画面に常駐させられるメリットは非常に大きいと思います。
ということで、近日中にシニアのiPadアプリに対する評価も行ってみたいと思います。楽しみにお待ちください。

