「うちもそろそろスマホ対応しなきゃな…」
そう考えているECサイトオーナーさんは多いと思います。
しかし、今は忙しくて手が回らない!
新しく人を雇える訳でもないし、外注したらお金が…。
今回は、そんなオーナーさんやデザイナーさんのために、
最低限のユーザビリティを確保した
費用対効果の高いスマホ対応方法について考えてみましょう。
一般的なスマホユーザビリティのポイント
スマホ対応の方法として、大きく分けて「スマホ専用サイト」「アプリ化」の2つが考えられますが、両方に共通して用いることができるユーザビリティのポイントが各所で紹介されています。
- 【スマートフォン向け開発】ユーザビリティチェックリストを作ってみた
- Webサイトのスマートフォン対応 7つの基本ルール | Web担当者Forum
- iPhone専用サイトにおけるユーザビリティ調査~ユーザーにとって使いやすいiPhoneサイトとは?~スマートフォンの特徴である「指を使っての操作」を考慮した制作がポイント / IMJモバイル
- 「スマートフォンのインタラクションデザインに関するユーザビリティ調査」を発表~最も支持されるJavaScriptの表現方法とは~ / IMJモバイル
またスマホ対応サービスのユーザビリティランキングも発表になっているので、こちらの上位サイトから学べることも多いでしょう。
しかし、こちらで紹介した内容は、どれも「スマホ専用サイト」や「アプリ」制作の際に役立つようなポイントが中心です。
自分のお店用のアプリを作るなんて無理だし、スマホ専用サイトを作るのだって、一からデザインしたらいつまでかかるかわからない。さらには、最近気になるiPadも専用サイトを作らなければならないのでは…?
こう考えると、ちょっと気が重いですね。
スマホ対応する必要、ホントにありますか?
スマホ対応について考える時に、まず大事なのは、「何のために」「誰のために」行うのか確認する事です。
基本的に、画面が小さく通信速度も遅いモバイル環境で、商品を買うという行動はなかなか起こしにくいものです。
それでもサイトに来るユーザーは、一体どこから、何を求めて来るのでしょう?
アクセス解析で、モバイルから流入してきた人の参照元や検索ワードをぜひチェックしてみてください。
またユーザーのタイプも、以下のように大別できます。
・パソコンは持っておらず、スマホが唯一のネットの入り口という人(主婦、学生など)
・普段は家のパソコンを使うが、たまたま外出先から訪問した人(サラリーマンなど)
特に後者向けで、緊急性のないもの、高額なもの、検討に時間を要するものなどは、費用対効果の面から無理なスマホ対応は行わなくてもよいかもしれません。
まずはスマホ対応の必要性やターゲットをしっかり確認した上で、次のステップに進むことが大事です。
必ずしもスマホ専用サイトを作る必要はない
もちろん、専属のデザイナーやエンジニアの方の十分な工数があれば、各機器に対してバッチリ専用サイトを用意するのもよいとは思いますが、実際にはなかなかそうもいきません。
そこでご紹介したいのが、こちらのAppleのサイトに関する記事。
“今まで気づかずにいたが、Appleはスマホ(スマートフォン)向けサイトを作っていない。それは何故か。予算がないとか、ウェブデザインや自社製品についての理解度が低いとか、おそらくそういったネガティブな理由ではない。”
pxt | 考察:Appleはスマホサイトを作らない。
iPhoneを開発したApple自身は、特別なスマホ専用サイトを作っていないんです。
それでも、しっかりとユーザーの目的を達成させている。
つまり、「スマホ対応」自体を目的にするのは良くないということです。
だからこそ、最初のステップの「何のために」「誰のために」の定義が必要なのです。
例えばネットショッピングにおいては、その店の全体の雰囲気や品ぞろえを確認したい人は、まず「引いた絵」で全体を眺め、必要に応じて興味のあるところにズームアップできればよいと思うでしょう。
一方で、すでに買うものが決まっていたり、毎回利用しているサイトの場合は、検索やショートカットで効率的に間違いなく購入手続きを済ませたいと思うでしょう。
あなたのサイトは、どういった使われ方を想定していますか?
「うちは、スマホ専用まで用意しなくてよさそうだな」
そう考えていただいた場合でも、最低限のユーザビリティには配慮する必要があります。
ここからは、一般サイトをスマートフォンで見てもらう際に、気をつけておくべきポイントを整理してみましょう。
「引いた絵」でも、どこに何があるか見当がつくか?
スマートフォンで一般サイトに来訪した場合、最初にサイト全体の絵が表示されると思います。しかもPCで見る場合よりも、画面が縦長になっています。
この状態で、「商品はこの辺に並んでいるな」「このエリアはメニューだな」「検索フォームはあそこにあるのか」といった“全体の地図”が把握できるのが理想です。
そのためには、見出しやタイトル、重要なボタン類などを大きく表示し、一般的に「ジャンプ率が高い」と言われる状態を目指すのがよいでしょう。
情報にメリハリがないと、どこを拡大して見るべきなのか、スマートフォンから見ているユーザーには判断がつきません。引きの絵で全体像が把握できれば、ユーザーは必要に応じてエリアを拡大して使ってくれるでしょう。



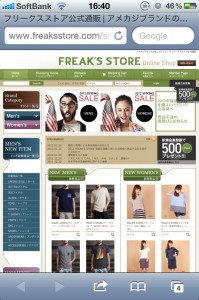
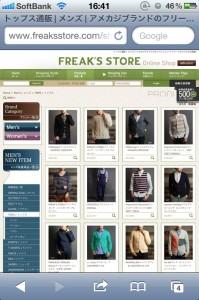
左2つのメンズファッションのフリークスストアのサイトは、特にスマホ対応を行っていませんが、引きの絵でも画像や見出しがしっかり確認でき、スッキリした印象です。
一方で右のヨドバシカメラのサイトは、各ブロックを拡大するまで内容がわかりづらく、全体的に雑多に見えます。
ダブルタップ時に、ボタンの大きさや余白が適切になるか?
多くのスマートフォンでは、サイトの任意の位置をダブルタップすると、そのブロックに合わせて表示が拡大されます。
そのとき、中の要素は操作しやすい大きさになっているでしょうか?
スマートフォンで難しいのは、細かい部分をタップする作業です。
もしダブルタップでブロックを拡大しても、まだその中にあるプルダウンやフォーム、ボタンなどが小さいままだったり、要素同士が詰まっていたりすると、操作ミスやストレスの原因となってしまいます。
こうした細かいインタラクションが必要とされる部分は、サイドバーなどの幅の狭いブロックに配置し、ダブルタップですぐに適切な大きさで表示されるようにしておきたいところです。


左側のJTBのサイトでは、左カラム内に絞込み用のプルダウンが配置されているので、その近くをダブルタップすれば適度な大きさに操作パネルが拡大されます。
一方で右側の旅行社では、絞込み用プルダウンが中央の幅広いブロック内にあるため、ダブルタップで拡大しても十分大きくなりません。
また要素の適切な大きさの基準として、Appleが発表しているヒューマン・インタフェース・ガイドラインが参考になります。
オーバーレイ表示で不具合が出ていないか?
商品のサムネイルをクリックすると大きな画像がオーバーレイ表示されることがありますが、この方式はあまりスマートフォンでの閲覧に適していません。
スマートフォンでオーバーレイ表示を行うと、スクロールの挙動がおかしくなったり、拡大縮小の操作時に不具合が出たり、レイアウト崩れを起こすなど、その他思いがけないエラーが発生することがあります。


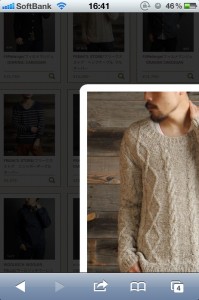
前述したフリークスストアのサイトでは、商品拡大のオーバーレイ表示をすると、拡大縮小をした際に挙動が不安定になってしまいます。
ボタンやリンクが押せそうに見えるか?
こちらは、スマホ専用サイトやアプリと共通のポイントです。
スマートフォンでは、マウスオーバーのアクションができないので、最初の見た目で「押せるか押せないか」を判断するしかありません。
下線や色味のないリンクテキスト、ボタンらしく見えないボタン、一般画像と見間違えるバナーなど、デザインを見直すべき部分を確認しておきましょう。
モバイル通信環境でもストレスなく見られるか?
ブロードバンドの普及に伴い、昔ほどサイトの容量は気にされなくなってきました。しかしモバイル環境については、依然としてサイトの軽量化は重要なテーマです。
ほとんどのスマートフォンは最新のCSSにも対応していますので、メンテナンス性のことも考慮し、画像の代わりにCSSを積極的に使ってデザインしていきたいところです。
Flashからの脱却
マミオンのサイトでは、スマートフォンからのアクセスのうち、iPhoneが半分以上です。
そのiPhoneでは、ご存知のようにFlashコンテンツは表示できませんので、JavaScript、HTML5などの代替手段を用意しておきましょう。
まとめ:スマホ対応目的と、改修優先度を意識しよう
- 「引いた絵」でも全体像がわかるように、各要素の大きさを調整する
- プルダウンや検索フォームなどは、幅の狭いサイドバー内に置く
- オーバーレイ表示は見なくても問題ないものに限定する
- ボタンやリンクは押せることがわかるようにデザインする
- HTML5、CSS、JavaScriptでサイトのスリム化、脱Flash
以上、今回は「最低限のユーザビリティ」として上記のポイントに絞ってご紹介しましたが、何より一番大切なのは、冒頭でも触れた「どういう目的で、誰のためにスマホ対応するのか」を考え抜くことだと思います。
それを考えたうえで、専用サイト化するか否か、するのならどこまでやるのか、しないところのユーザビリティはどう確保するか、などを順番に検討していくべきです。
またスマホ専用サイト化の優先度としては、比較的デリケートでタップする回数の多い「会員登録」や「カート」「決済」ページから取り組むとよいのではと思います。
マミオンでは予算や規模、サイト目的に合ったスマホ対応のアドバイスを行っていますので、ぜひご相談ください。
関連情報
- スマホ対応サイトのユーザーインターフェースについての考察 - downstairs lab
//www.stairsdesign.jp/blog/2012/02/post-3.html - スマートフォンユーザが検索するキーワードとスマホサイトの必要性 | パシのSEOブログ
//www.jweb-seo.com/blog/wordpress/2011/12/12/2565 - iPhone、iPadのユーザーテストが簡単に!Reflection.appを試してみた - stj064 Life Lab
//d.hatena.ne.jp/stj064/20120415/p1