まとめ
ユーザーは商品の写真に意識が向くあまり、近くの注意書きを見落としてしまうことがあります。
どうしても伝えたい情報は、注文ボタンの近くに改めて配置する方法が効果的です。
視線の特徴
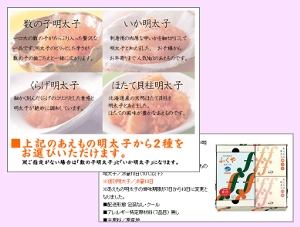
定番のオリジナルギフトセット・「潮(しお)」セット では、セット内容(明太子の種類)を選択することができます。
『味の明太子』1種類と『あえもの明太子』2種類のセットであることは、文字をじっくり読まなくても画像から理解できています。

しかし、セット内容のカスタマイズをしようとして問題が発生しました。

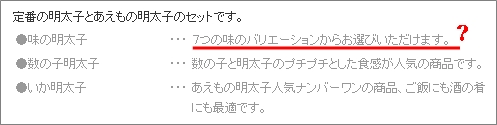
●味の明太子・・・7つの味のバリエーションからお選びいただけます。
「7つ」という表現に引っかかり、注文をためらっています。
あえものは画像があり、4種類のうち2つ選択できることが理解できましたが、7つの味については説明がありません。
ユーザーは、ここのページだけではわからないと判断し、味の種類を確認するために別のカテゴリを見に行き、余計に混乱してしまいました。
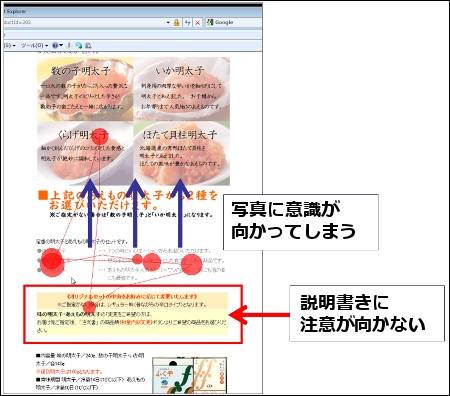
このときの視線の動きが下の画像です。

写真の下に、色の付いた背景と共に説明が書かれているのですが、なかなか目に入りませんでした。
注意書きのすぐ上に商品の写真があるため、そちらに意識が向かい、注意書きが見逃されてしまっているのです。
さらに、注文ボタン付近に味を選択できるメニューがないため、必要なものをどう選んだらいいかわからず戸惑うことになりました。
改善案
この場合のような注文のカスタマイズに関する注意書きは、注文ボタンの近くに記述すると安心して買い物カゴへ進むことができます。
調査概要
| 調査対象URL | 博多中洲 味の明太子ふくや |
|---|---|
| 調査手法 | ・アイトラッキングによる視点追跡 ・ヒアリングによる意見聴取 ・ユーザー観察による問題点抽出 |
| タスク内容 | このサイト内で、お中元としてふさわしい商品を購入してください。 |
アイトラッキング動画
//youtu.be/3VsWQtYoZMY

