全体評価

■操作性
- 1枚のページのため、商品までは4人がいきついた。(一人は途中で他のページに遷移した。)
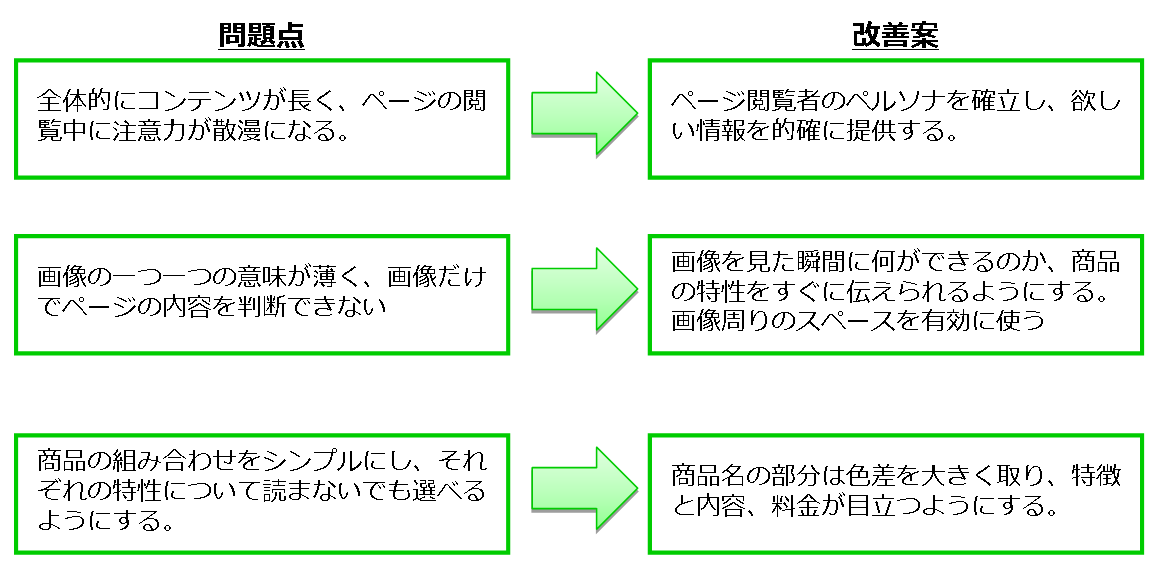
■問題点
- 全体的にページが長く、散漫な印象。目的の商品を見つけ出すまでに時間がかかる。
- 商品の説明部分の文字が小さく、細かいため最初のうちは目線がとまるが、次第に見られなくなる。人によってはウェブサイトを見るのに飽きて右のナビゲーションから他のページに飛んで行ってしまう
- ページ途中に商品画像だけが掲載されている部分があるが、その部分が長すぎるために全体的にユーザーの注意が散漫になる。
- のし、メッセージを付ける部分においてメッセージを入力できる場所について明記されておらず、「このメッセージはどこから入れればいいの?」(70歳代男性)、「メッセージは買い物かごでつければいいのね」(20歳代女性)という質問が寄せられた。
■改善のポイント
- 全体的にコンテンツを絞り、ページの長さを短くする必要がある。
- コンテンツの途中で別ページには飛ばさずに、一覧性を高くする必要がある。
- 本ページのターゲットユーザー層を明確にし、その人向けの情報を端的に提供していく必要がある。
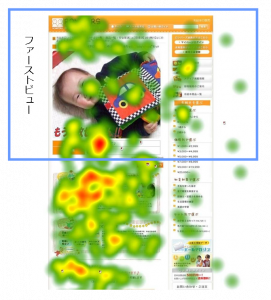
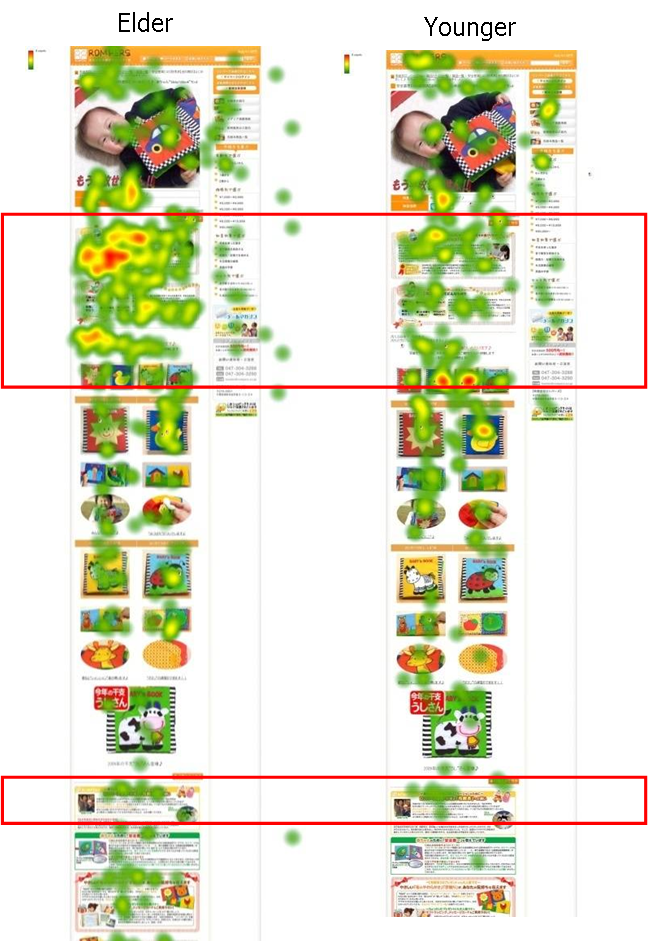
ファーストビューの問題点

1. 赤ちゃんのイメージ写真
- 赤ちゃんのイメージ写真とともに、「もう手放せません!」というキャッチに目が移るが、写真自体では商品の説明をしておらず、「手放せない」がなにをあらわしいているか解りづらいため、商品特性をすぐに理解することができない。
- イメージ写真が大きく、メッセージ性に欠ける。一人のユーザーはこの画像を見て理解ができずにナビゲーションに目線が移動した。
2. 商品解説部分
- 文字が細かいために、読もうと努力されるが、大半は読まずに終わる。
- 一つ目の解説は読む努力のあとがあるが、二つ目の解説は「見られた」だけになっている。
- 内容をシンプルに、読まれたい場所を強調する必要がある
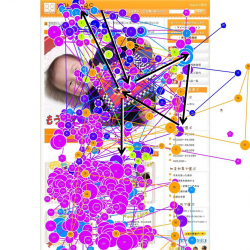
ファーストビューの問題点(視線動向)

目線の動きは中央の赤ちゃんの写真を中心にして、上、右に動いている。
ファーストビューの中で「理解」しようとするユーザーの視線にこたえる必要がある。
ユーザーの視線を重ねて分析すると、赤ちゃんの写真にを見る。
赤ちゃんの写真だけでは内容を理解できないため、メニュー部分に目線がいく。
それでも理解できないため、右メニューに目線が流れる。
ファーストビュー内に収まるメニューを閲覧した後、画面のスクロールが始まる。
若い人は[購入はこちら]ボタンが目に入るが、50歳以上になるとヘビーユーザーでも端にあるボタンが見えなくなるため、そのまま時の細かいコンテンツに遷移する。
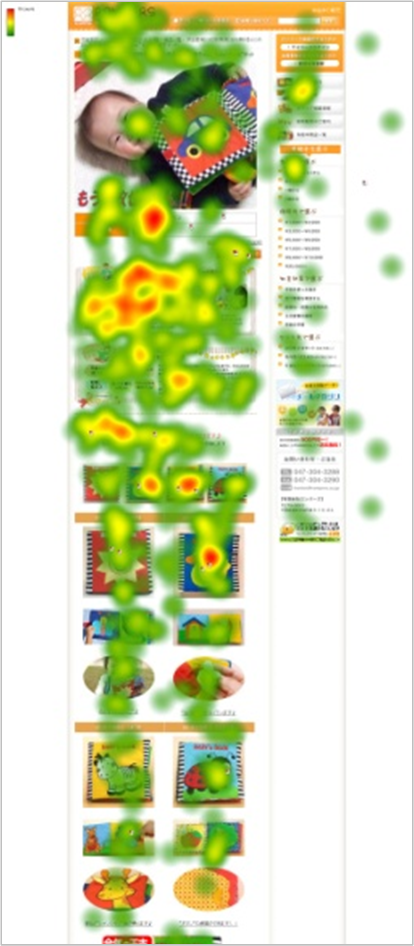
商品一覧部

1.同じ画像はゆっくり見られていない
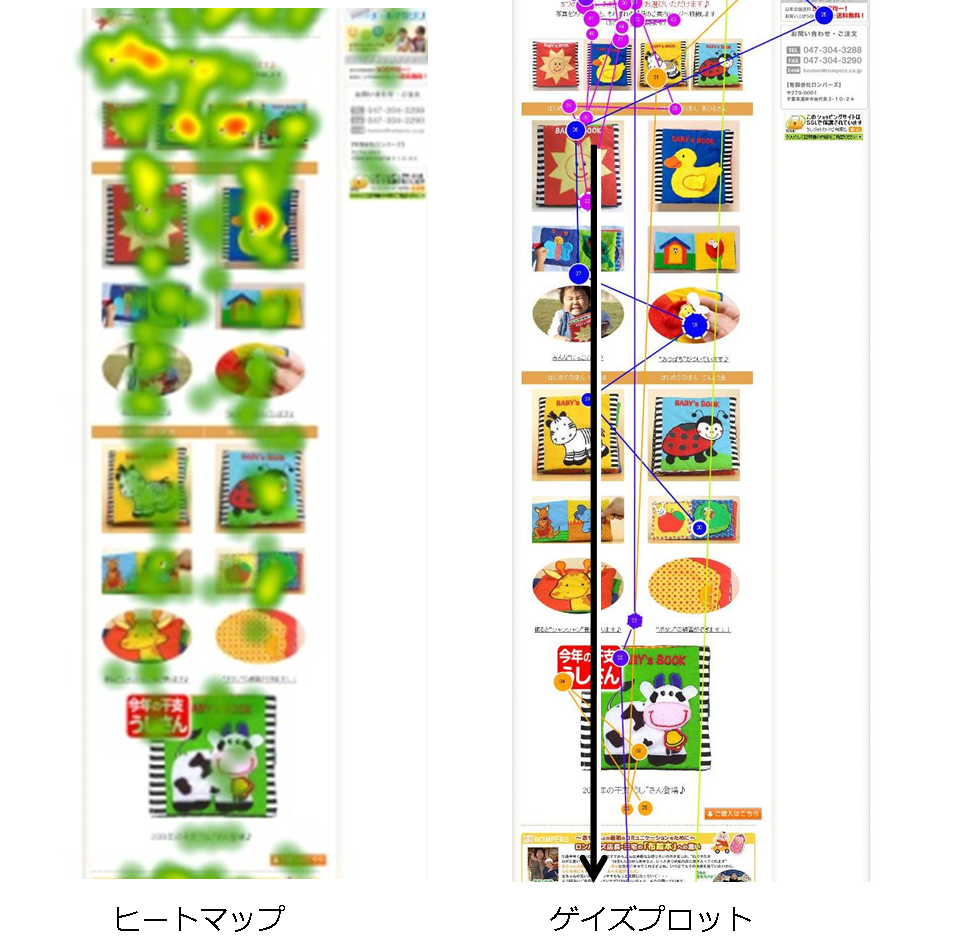
次ページのゲイズプロット参照。一応写真は見られているものの、じっくりは見られていないことが解る。
「これはいつまで続くの?」(30歳代男性)「この画像は飾りだと思った」(70歳代男性)とコンテンツとして認識されていないのが重要な問題である。
はじめてきた人が内容をすぐに把握できるようなコンテンツの整理方法が必要。
2.購入ボタンは中央に
また、下部にある[購入はこちらから]ボタンをクリックした人は2名、どちらも若者であった。
高齢になるとコンテンツの右側にあるボタンに目がいかなくなる。
3.コンテンツの中央の視線は直滑降
長いコンテンツと認識された場合、ホイールボタンでページを繰るため、直滑降的に視線が落ちる。
コンテンツのメリハリをつけて、「読ませる」=読んでいても疲れない、単調で派内コンテンツか、「読まれないが長いとページに愛情がこもって層に見える」パフォーマンスを狙うのか、はっきりしたほうが良い。
(参考)老化による視野の狭窄の違い

エルダー組は商品情報を読もうと試み、かなり凝視するが、文字が小さいため2個目の文章は絵だけを見てあまり読まない。
若い人はエルダー組より最初の箱ですら読まない。
エルダー組は右にある「買い物かご」ボタンに気づかないために、下のコンテンツを読む。
若手組は右の「買い物かご」ボタンに気づくために中央のコンテンツを読まずに買い物かごにたどり着く。
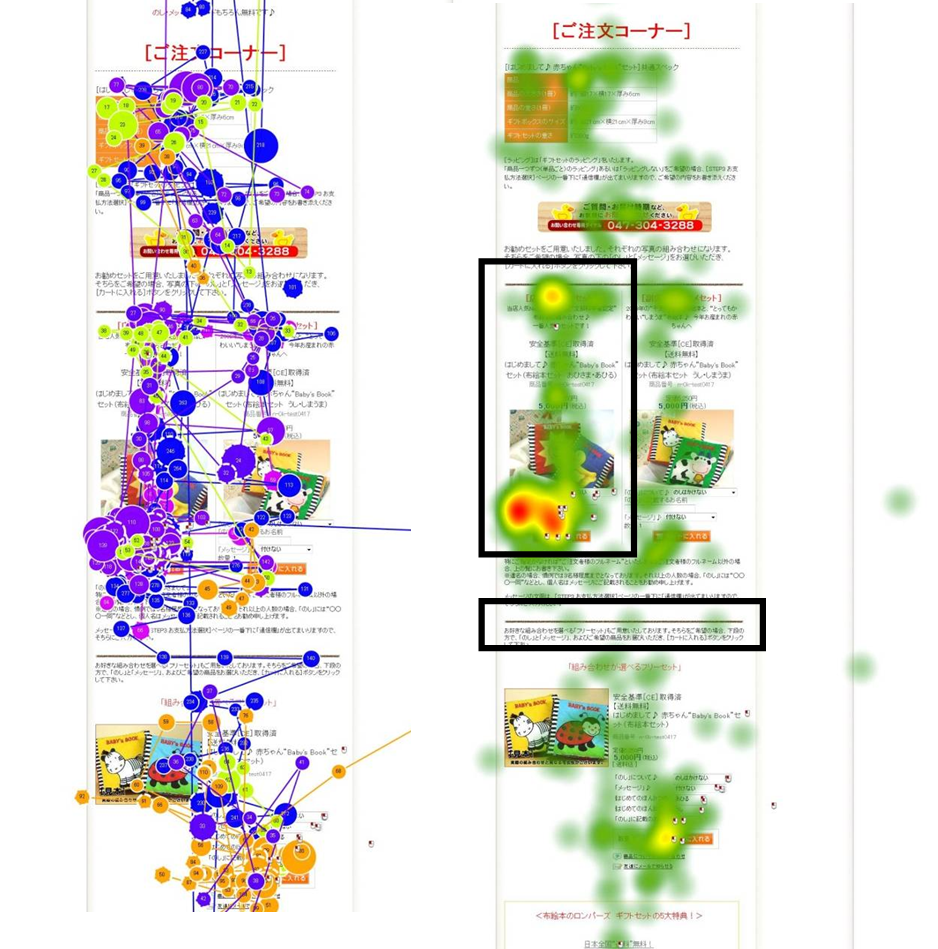
注文部分

商品が縦に並んでいると横にまたがって閲覧されることはほとんどない
視線の動きからも解るように、商品が縦に並列に並んでいる場合、特に大差がない場合には視線はそのまま下に進んでいく。
商品の違いは明確に
「上の商品とはどう違うのかな」(40歳代男性)という意見が挙がった。瞬間的に理解できる内容でなければ同じ商品のオプションとしてユーザーに選ばせたほうがよい。
左のコンテンツしか見られていない
コンテンツ中央から視線が来た場合、左のコンテンツから見る。
※該当部分上部右側に写真がある場合、目線は右側から入る。
ラインが閲覧のストッパーになっている
コンテンツとコンテンツの間の黒い線は「視線を止める」役目をしてしまうため、入れないほうが良い。
問題点から見る改善案
ページの内容を濃くし、短くすることによってユーザーが閲覧時に感じる飽きを減らすことができる。 一つ一つの文章を精査し、一読して解るようなコンテンツ構成にすることが重要。

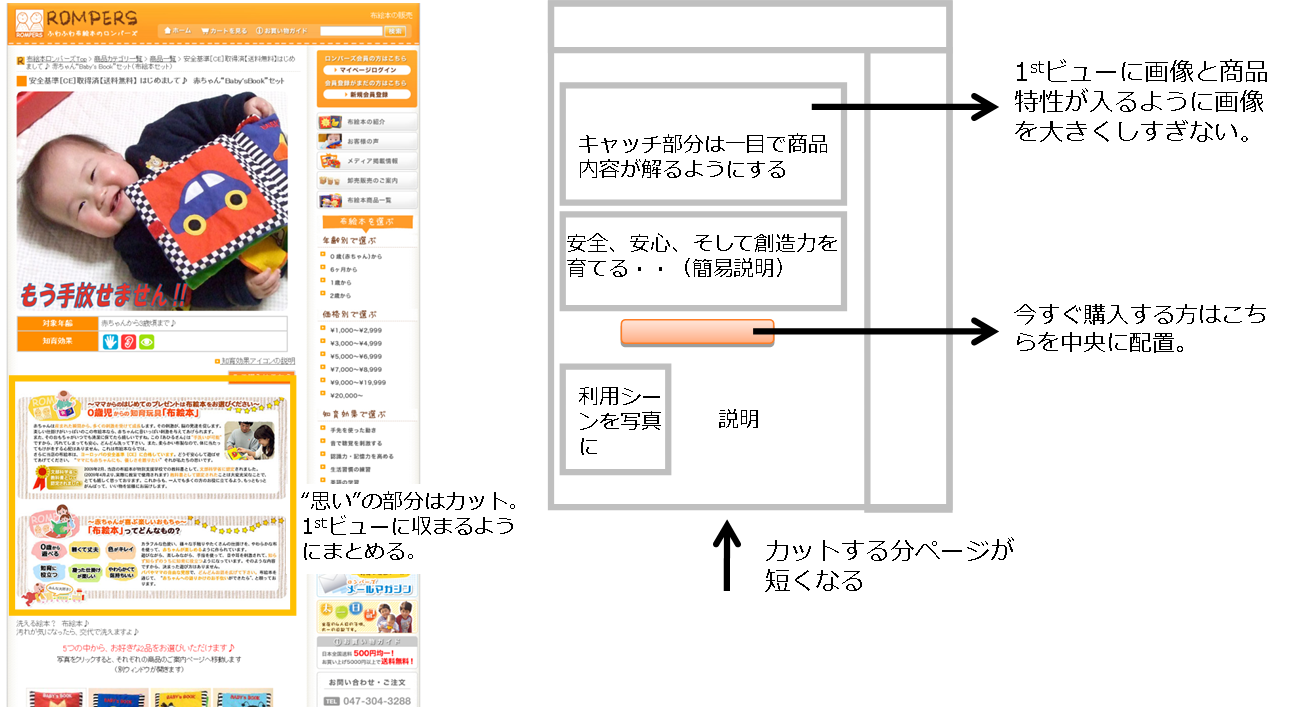
トップ部分改善案

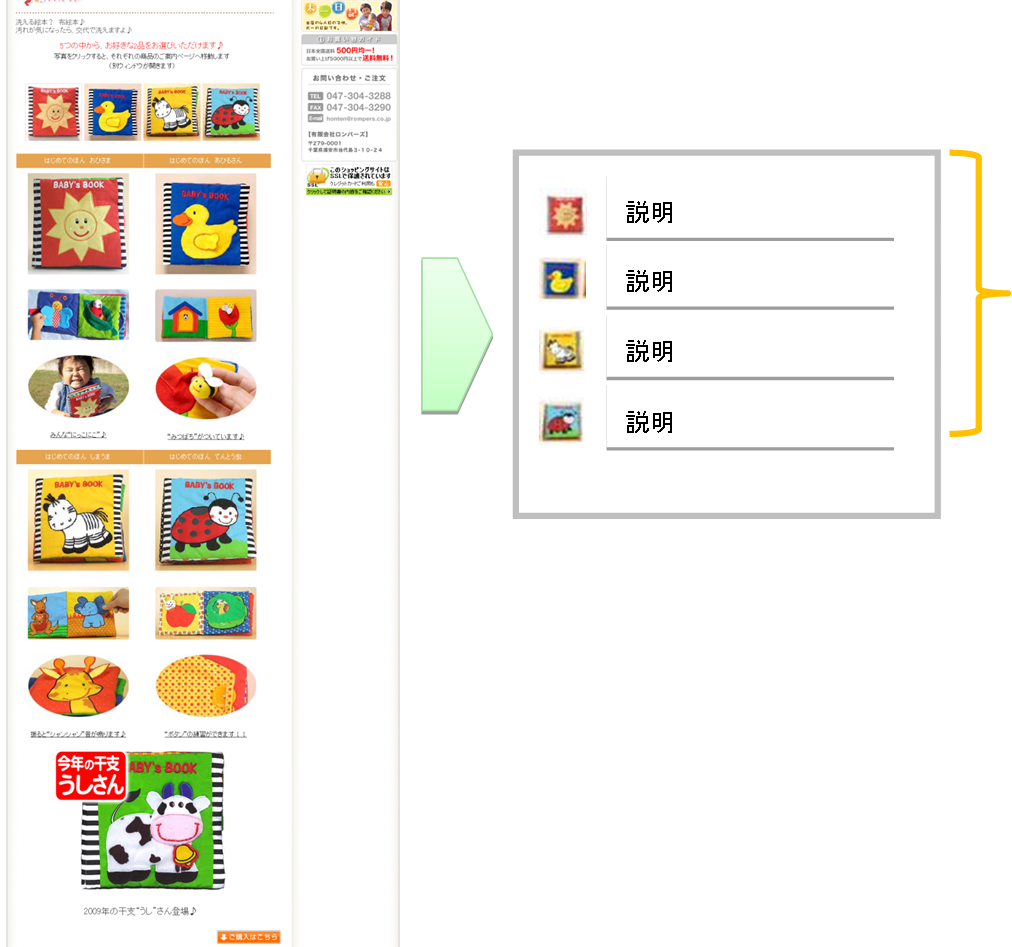
商品一覧部分改善案

スクロールなしですべて表示されるようにする。 絵にはキャプションを入れたり、人気順などに並べてもよい。
調査概要
| 調査対象URL | ロンパーズ 店長お勧めページ(テストページ) |
|---|---|
| 目的 | ・商品ページから購入への導線を探る ・商品ページの問題点の抽出 |
| 調査手法 | ・アイトラッキングによる視点追跡 ・ヒアリングによる意見聴取 ・ユーザー観察による問題点抽出 |
| タスク内容 | このページの商品にのしとラッピングをつけて友達に送ってください。 |
■調査対象者概要
| 被験者 | 年齢 | インターネット利用歴、その他情報 |
|---|---|---|
| Nさん男性 | 77歳 | 毎日30分以上インターネットを利用。孫がいるが、かなり大きい。 |
| Mさん女性 | 50歳 | インターネットヘビーユーザー。業務もあわせて毎日5時間以上インターネットをしている。最近姪の子どもが生まれたために子ども向けプレゼントを購入。 |
| Mさん男性 | 41歳 | ヘビーユーザー。ほぼ1日ネットをしている。ご自身に3歳の子供がいる。 |
| Nさん男性 | 36歳 | ヘビーユーザー。自分自身でウェブを制作することもある。 |
| Yさん女性 | 25歳 | ヘビーユーザー。最近ご自身のご友人が結婚する人が多くなった。子どもが生まれた友人もいて、友達と共同でプレゼントを購入した。選択したのは友人。 |
アイトラッキング動画
//youtu.be/0CtnQbaeQP4

