
多くのWebサイトでは、次のようなステップを経て制作されるのが一般的です。
・ワイヤーフレーム作成
・Photoshop等でのデザインカンプ作成
・HTML、CSS等のコーディング
ここでユーザーテストを組み入れる場合、できるだけ早い段階からこまめに実施できると効果的なのですが、「ワイヤーフレーム」や「デザインカンプ」ではクリックしてもページ遷移ができないので、通常のテストを行うには不自由していました。
デザインを紙に印刷して人力で動かす「ペーパープロトタイピング」という手法もありますが、スムースに進行させるのは熟達した人でも結構難しく、また目の前にいる相手にしか実施することができません。
そこで今回ご紹介する『InVision』を利用すると、画像にかんたんにリンク設定ができ、ユーザーテストを行う環境を早くから用意することができるようになります。ぜひご活用ください。
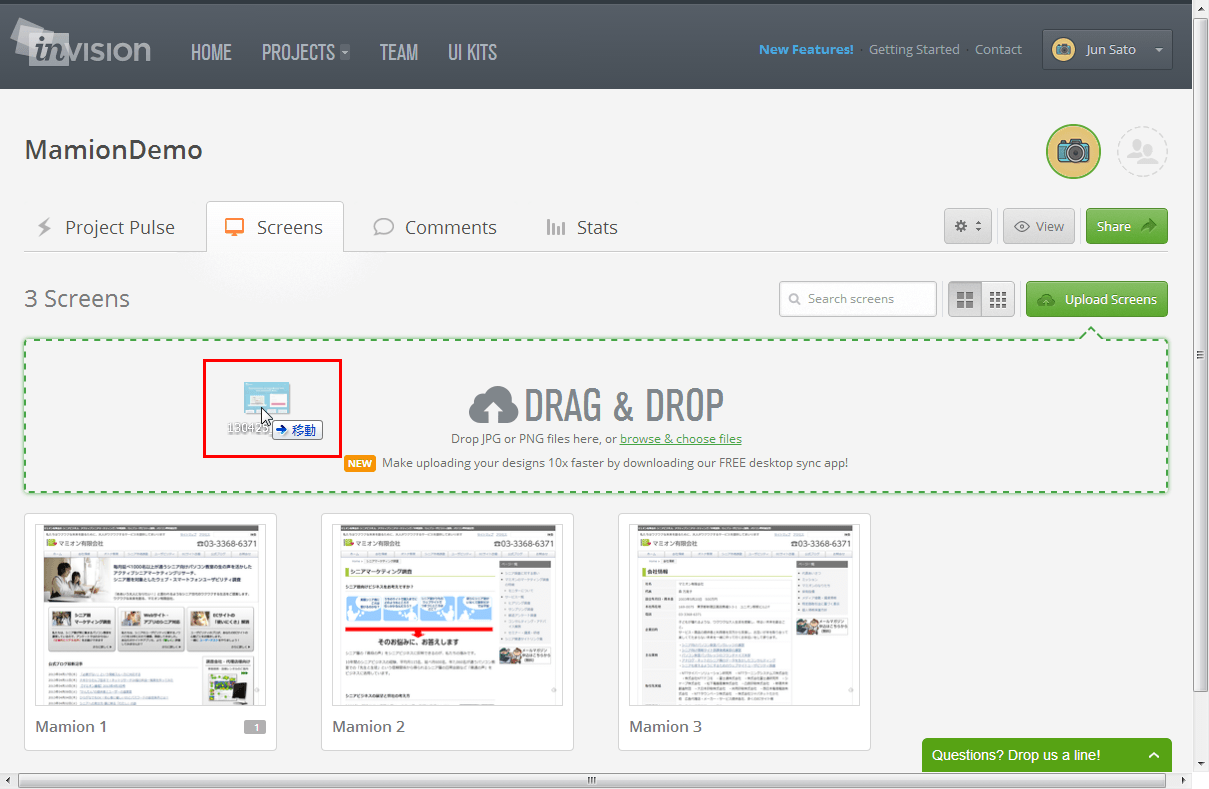
ドラッグ&ドロップで簡単にアップロードできる

InVisionでプロトタイプを作成する際は、上の画像のように、自分のPCにあるページ画像のファイルをまとめてドラッグ&ドロップで簡単にアップロードできます。ワイヤーフレームやデザインカンプをそのまま突っ込めばOKです。
縦に長いページの画像も、問題なく表示できます。
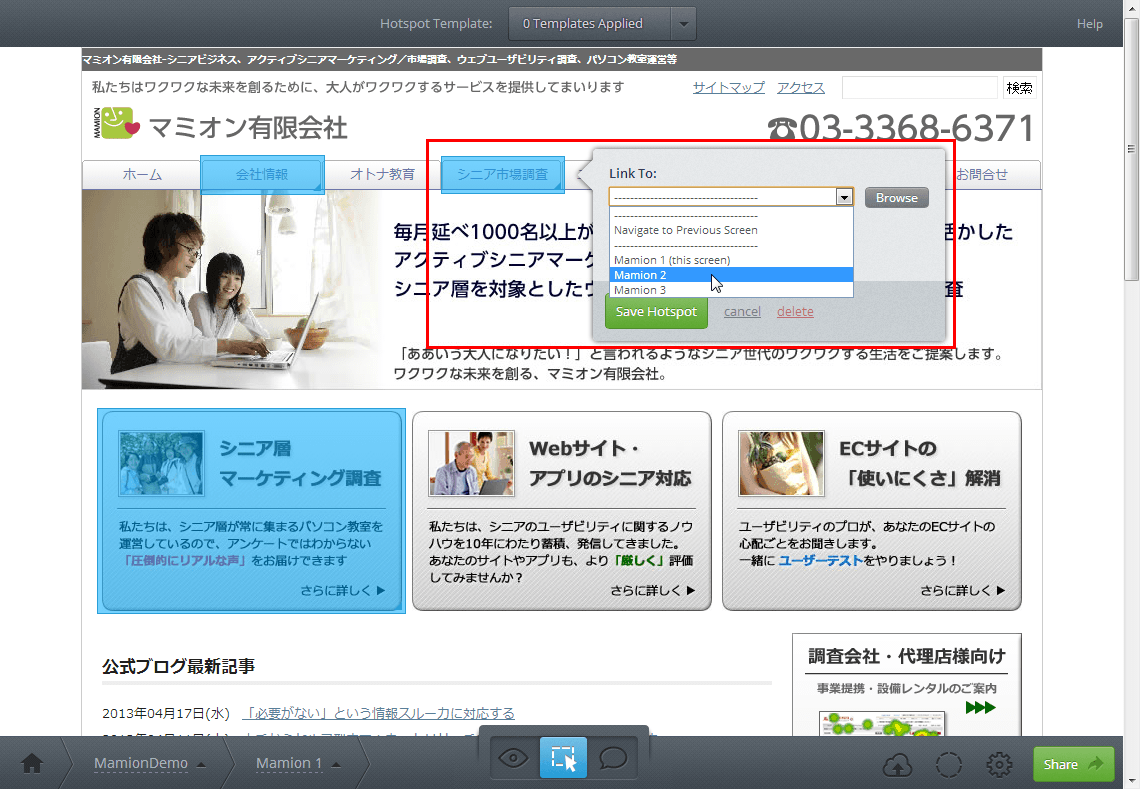
リンク設定はドラッグするだけ

こちらはリンク設定画面です。画像の中でリンクを設定したいエリアをドラッグして囲み、出てきたバルーンから遷移させたいページ画像を選択するだけで終わりです。リンクが設定されたエリアは、青いブロックで示されています。
ページ画像への遷移に加え、「前の画面に戻る」という操作を設定することも可能です。
ただしリンク領域のコピーはできないので、画像ごとに繰り返し設定する必要があります。
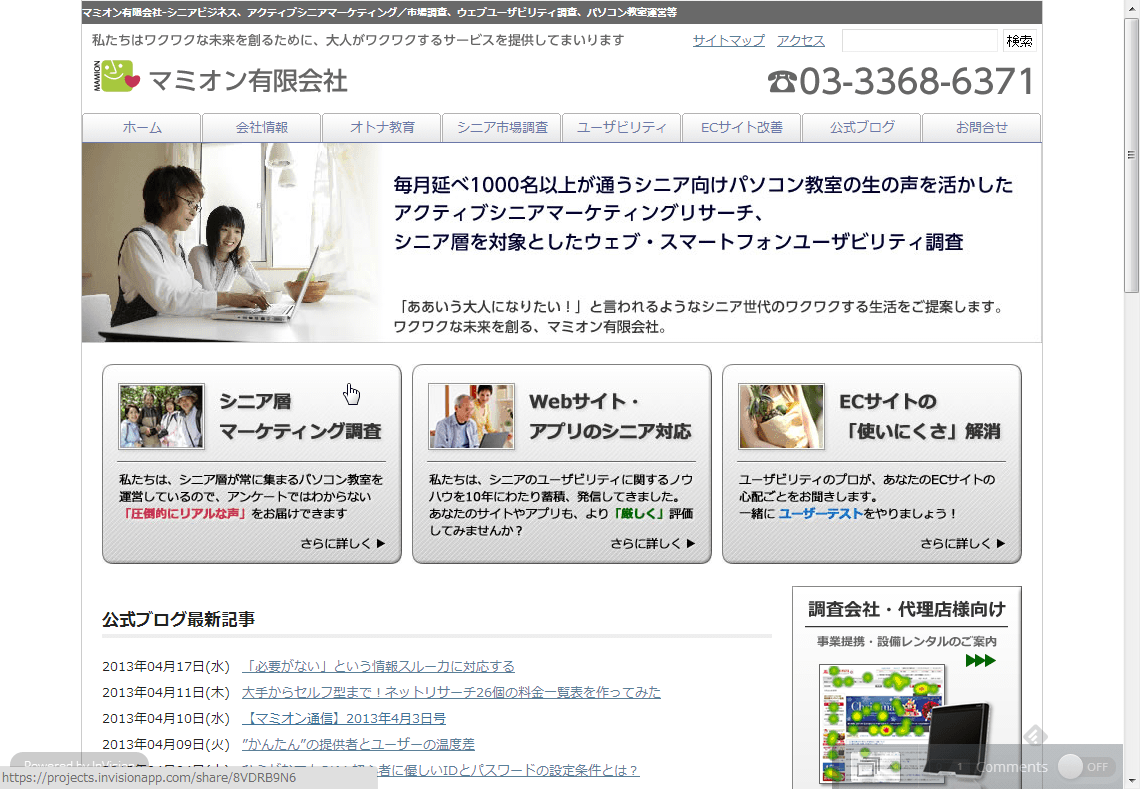
URLが発行されるので遠隔地でもテスト可能

リンク設定が完了したプロトタイプはすぐにURLの発行が可能なので、メールやSNS等を介してモニターとなるユーザーに送ることができます。ここはクラウドサービスの強みですね。
以前ご紹介した「リモートユーザーテスト」とも相性がよいですし、またデスクトップ録画ツールを用いて、目の前の人でサクッとテストを行うこともできます。
【参考記事】
・3000円から始められる「リモートユーザーテスト」国内外の10個をまとめました | マミオン有限会社
・ユーザーテストを録画しよう!便利で安価な3つの定番ソフト | マミオン有限会社
ちなみに、iPhoneやiPadからでも動作しました。スマホやタブレットなどのタッチデバイス向けの検証も行えそうです。
スマホ向けプロトタイピングツールとしては、カメラで撮影した画像に直接リンク設定ができる『POP -prototyping on paper』というアプリも有名ですが、ページのスクロールができない点、PCサイトに対応していない点がInVisionと差のある部分です。

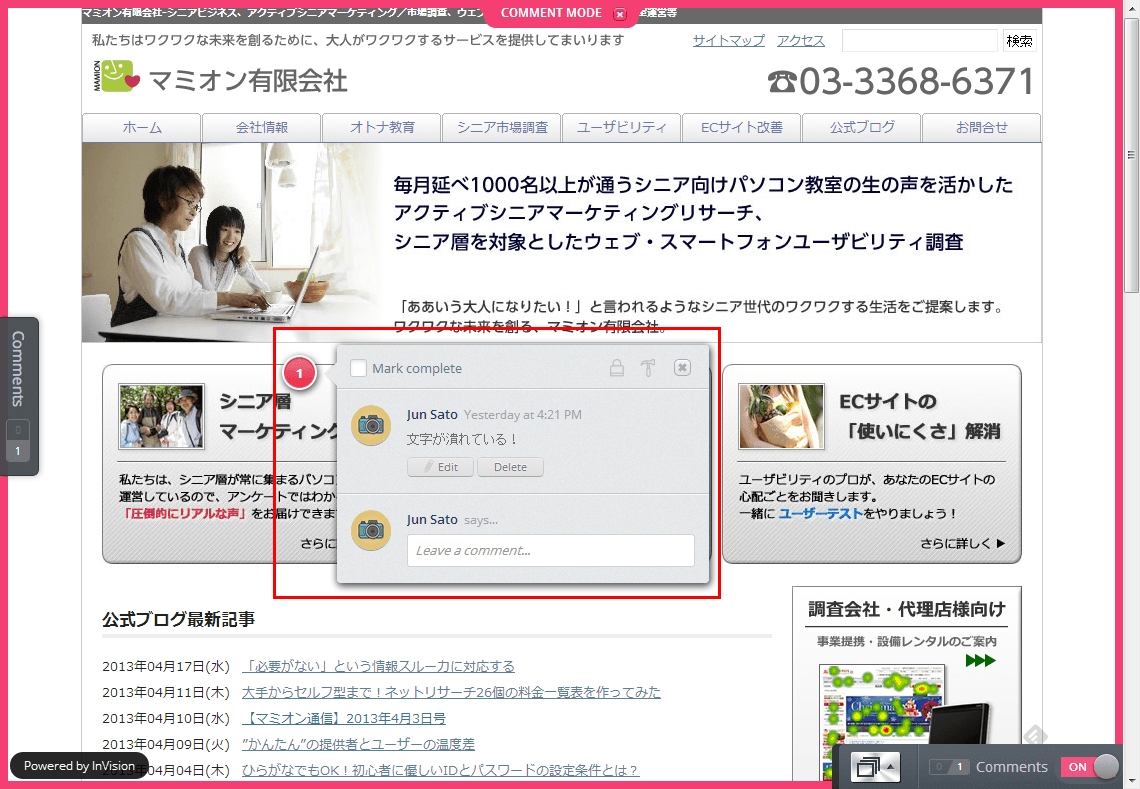
感想やバグ報告などのフィードバックを記入できる

テストをしてもらった際に、画面上の好きな位置にコメントを書き込んでもらうことができます。ステータスを「完了」に変更することもできるので、バグ管理に役立ちそうです。
ユーザーテストはなるべく「早く」実施しよう
今回ご紹介した『InVision』は、1プロジェクトであれば無料、3プロジェクトで$15/月の料金で利用することができます。
動作も軽快で非常に使い勝手のよいサービスですので、Web制作の際はぜひInVisionを利用して、できるだけ「早い」段階からユーザーテストを行ってみてください。
関連リンク
・» 画像だけで簡単にモックが制作できるInVisionが便利 | Webnoborder
・ワイヤーフレーム&プロトタイプ作成ツール Invision

