「ユーザーがサイトのどこを見ているか?」を知るための手法の一つが、弊社でもサービス提供している『アイトラッキング調査』です。
通常、アイトラッキング調査を行うと、『ヒートマップ』と『ゲイズプロット』の2種類のアウトプットが得られます。
皆さんはどちらに親しみがありますか?

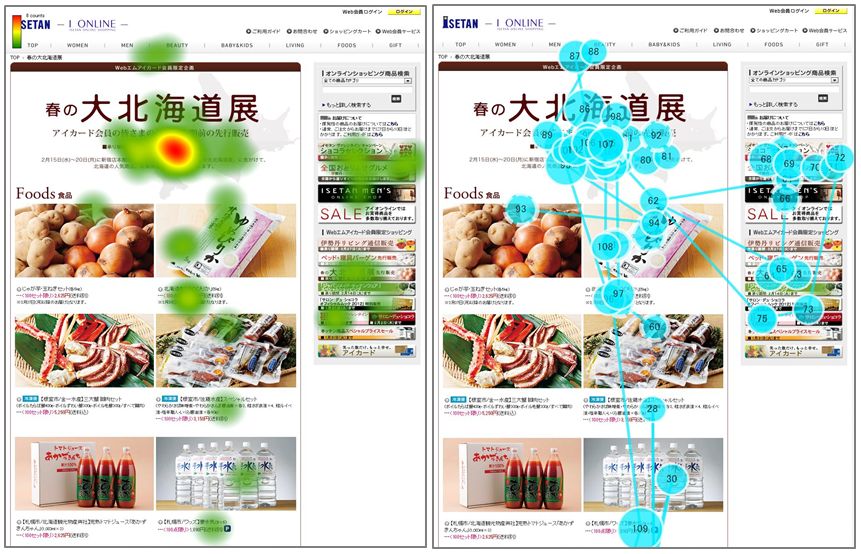
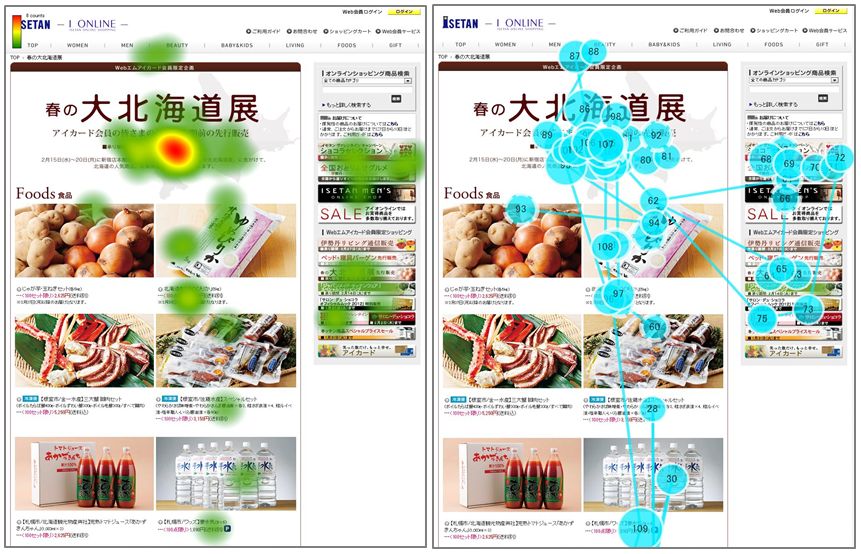
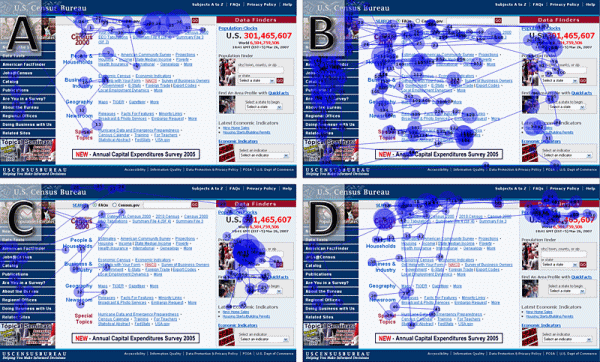
画像:左がヒートマップ、右がゲイズプロット
ちなみにGoogleでの検索ヒット数を比較してみると、ご覧のとおりです。
- 「ヒートマップ」:約 2,620,000 件
- 「ゲイズプロット」:約 3,470 件
- 「heatmap」:約 70,200,000 件
- 「gaze plot」:約 11,200 件
…もったいない。
こんな良いものが知られていないなんて、非常にもったいない!
『ヒートマップ』は視線分析に限らず用いられる言葉なので単純比較はできませんが、後ほど解説する『ゲイズプロット』の良さが、まだまだ浸透していないのかもしれません。
また最近は手軽にサイトを分析する手法として、User InsightやClick Taleに代表されるように、マウスの軌跡を元にした安価な擬似的ヒートマップ作成サービスが増えたのも、こうした差が出てくる要因だと思われます。
もちろんヒートマップは強力なツールですが、最近盛んに言われている『UX(ユーザー体験)』を追及するのであれば、私は断然ゲイズプロットの活用をおすすめします!
順番に、UXとゲイズプロットの相性がよい理由を見ていきましょう。
ゲイズプロットは、見られた理由が推測できる
ヒートマップに対するゲイズプロットの最大の特徴は、「どういう順序で見られたかがわかる」ということです。
見た順序がわかると何がよいのか?
そこを見る前に、どこを見ていたのかがわかります。
またそこを見た後に、どこを見に行ったのかがわかります。

上の例のヒートマップの方からは、各々のエリアが見られたか否かしかわかりません。
一方で右側のゲイズプロットからは、まず商品画像から視点がスタートし、商品をザッと下まで見た後に、上に戻って絞り込み機能やカテゴリメニュー部分を見ていることが読み取れます。何か探していたのかもしれませんね。
皆さんの中には、こういったアプローチにピンと来る方もいらっしゃるかもしれません。
そう、Webページの「PV」と「参照元」の関係に似ているんです。
アクセス解析において、ページのPVだけをいくらチェックしていてもダメなように、ヒートマップで「見られた」「見られなかった」に一喜一憂していては、効率的な改善には繋がりません。
仮説検証ができるだけで、そこから改善の方向性を見出すのは難しいからです。
UXデザイン、およびアクセス解析に長けた人は、よく分析対象ページの“前後の”URLを調べることで、ユーザーの目的や気持ちがどう動いたかを推測します。ゲイズプロットでは、それと同じようなヒントを得ることができるのです。
テキストを読んでから隣のボタンを見たのか?
目立つボタンに目が行ってから近くのテキストを読んだのか?
ヒートマップ上では同じような「赤色」がついていても、その背景や見た理由は全然違うこともあります。つまり、改善すべき方向性が変わってくるのです。これがわかるのがゲイズプロットの大きな強みです。
ゲイズプロットは、要素間の関係性の強さがわかる
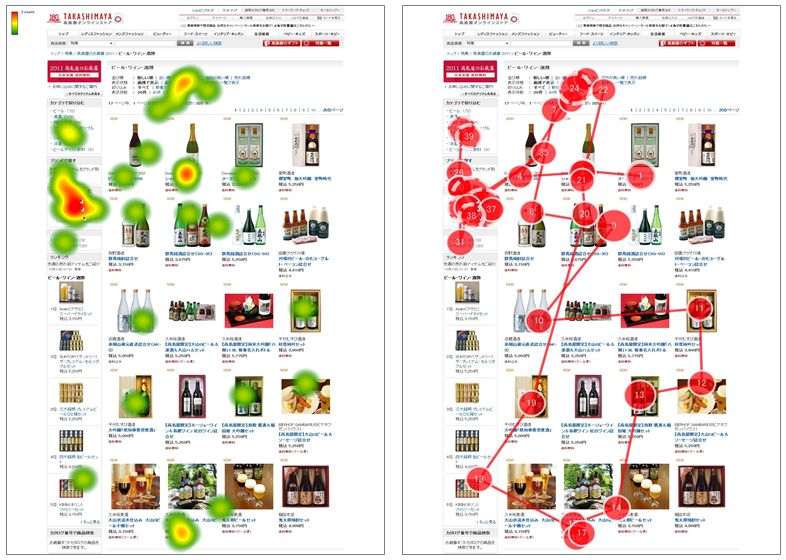
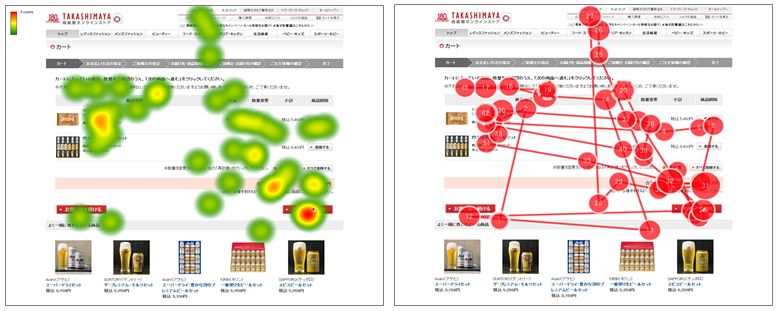
ゲイズプロットのレポートで特徴的なのは、納豆のようにネバネバと引かれた線たち。このおかげで、要素間の関係性の強さが視覚的にわかります。
線が多く密になっているところは、何度も見比べたり、セットで使われることが多い要素でしょう。
対して、線が分断されているところは、一緒に見ることがない、または向こう側は関係ないものとユーザーに判断されているのかもしれません。

上の画像のゲイズプロットを見ると、横方向の線が多く見られます。つまり、セットで確認したい情報が左右離れた場所にあり、視線が忙しく行ったり来たりしていると予想することができます。
ヒートマップの方では、一見、左から右に向かって順調に流れているようにも見えてしまいますね。

冒頭にも掲載した物産展の例では、右カラムのバナーの方への寄り道ができています。これが意図したものかどうかはわかりませんが、メインビジュアルと合わせて大きな三角形が作られています。関連する情報が置かれているのでしょうか。
線が引かれているところは、視線の道です。
この道をどう設計していくのか。
関係性の高い要素を把握し、それをつなぐようにレイアウトしていけば、おのずと「道」ができてきます。
今回の例はショッピングサイトなので複雑な要素はありませんが、例えばSNSなどのコミュニティサービス、またはコンバージョンを狙うトップページやランディングページなどでは、非常に質の高い分析が可能になります。
ヒートマップだけでは、こうした要素間の関係性までつかむには不十分ですね。
ここはまさしくUXデザインと同じ考え方なのではないでしょうか?
ゲイズプロットは、一人ひとりに焦点を当てる
ヒートマップは複数人の視線データを元に色が着けられるのに対し、ゲイズプロットは基本的に一人ずつのシートを出して、そこから検討を始めます。

画像参照:派手な体裁や奇をてらった言い回しは無視される – U-Site
平均を見て判断するのではなく、個人的なコンテキストに寄った行動に注目する。
これはペルソナを始めとしたUXデザイン手法の視点と近いと思いませんか?
アイトラッキング調査におけるヒートマップの場合、特異なユーザーがいるとそれに引っ張られてしまい、その他のユーザーの動きが相対的に薄められてしまう落とし穴があります。
また擬似ヒートマップでも、人数が多くなるほどアウトプットが“平凡な”ものになり、マップ上の黄色や緑の部分は軽視されてしまいがちです。
ユーザー調査を数多くこなしていると思うのですが、「普通の人」や「中間の人」なんていないんです。みんなが特異で、それぞれに背景や事情を持ち、それを薄めて平均化したときに幻の「普通の人」が現れます。このことは常に意識しておきたいですね。
擬似ヒートマップとの使い分けを目指そう!
ここまでゲイズプロットに大きく肩入れしてきましたが、もちろん、ヒートマップの利点もあります。
- パッと見てわかりやすい ⇒ 上司や他部署など関係者の説得に便利
- ビジュアル要素の評価には問題ない ⇒ バナーや広告単体の改善には十分
- 擬似ヒートマップの場合、人数が多いので確度が高い ⇒ 説得力がある
- 擬似ヒートマップなら、安い
またゲイズプロットは、実際にユーザーに目の前で使ってもらう『アイトラッキング調査』を行わないと得られないデータなので、見かけのコストはかなりかかります。
しかし、通常は振り返りインタビューと合わせて実施できるので、デザイン改善に役立つヒントは非常に多く得られるでしょう。
改善の方向性が定義できない状態で弾を打ち続けることは、それは本当に「コストが安い」と言えるのでしょうか?
サイトの規模や改善フェーズにもよりますが、UXデザインという考え方が隆盛のいま、全てを擬似ヒートマップに頼るのではなく、ユーザーを目の前にしたアイトラッキング調査をもっと取り入れていきませんか?
ゲイズプロットやユーザーへの直接インタビューを味方にすれば、きっと今の何倍もの改善アイデアが浮かんでくると思います!
アイトラッキングマシンを保有しているマミオンなら、予算に合わせた調査のご提案が可能です。マシンやテストルームの様子はこちらからどうぞ。
参考URL
- サイトの強み・弱みを可視化する、ヒートマップ9選 | TuiTui
//tuitui.jp/2010/08/c05-heatmap.html - ヒートマップで導くユーザーの「キモチ」の仮説: ClickTaleを活用したサイト改善事例 | Web担当者Forum
//web-tan.forum.impressrd.jp/e/2012/02/23/12189 - アイ・トラッキング VS. マウス・トラッキング « VOYAGE GROUP UIO戦略室ブログ
//uio.voyagegroup.com/2011/03/08/eye_tracking_vs_mouse_tracking/ - ヒートマップを使ったUI改修|1 pixel|サイバーエージェント公式クリエイターズブログ
//ameblo.jp/ca-1pixel/entry-11204290058.html - ユーザーのページ内行動の可視化で、問題個所を発見 遷移率などをケタ違いに改善した転職サイト「DODA」 (1/3):MarkeZine(マーケジン)
//markezine.jp/article/detail/15200/ - 派手な体裁や奇をてらった言い回しは無視される – U-Site
//www.usability.gr.jp/alertbox/20070904_fancy-formatting.html

