前回の「支払いプロセス」に引き続き、海外のユーザビリティ関連記事をご紹介します。
3 Things Every Ecommerce Business Should User Test(Usabilla.com)
こちらの記事では、ECサイトのコンバージョン率や売上をアップさせるために、サイトオーナーが特に確認しておくべき3つのポイントが紹介されています。今回はポイントその2、「商品の説明」についての内容です。
<以下、翻訳して引用>
2.商品の説明
ECサイトは、実店舗を持つ小売と比べて不利な立場にあります。顧客は商品を触ったり、試着したりすることができません。
これはつまり、「商品の詳細説明」がとても重要だということです。彼らは画像やテキスト、動画などを通してそれらの情報を集めなければいけません。
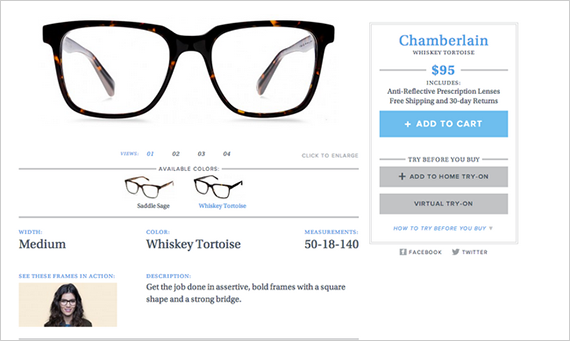
こちらはメガネ販売サイトのWarby Parkerの例です。

このページであなたが最初に目にするのは、大きくて美しい、様々な方向から撮影された4枚の写真です。
この写真のすぐ下には、メガネのスペックが書かれています。これは自分の顔によくフィットするメガネを探している人にとって、非常に重要な情報です。彼らは実際にメガネをかけてみることはできませんが、そこにあるサイズ情報が代わりに役立ちます。
スペックの下には、実際の人間がメガネをかけた様子をマウスで様々な角度に動かしながら確認できる画像が用意されています。
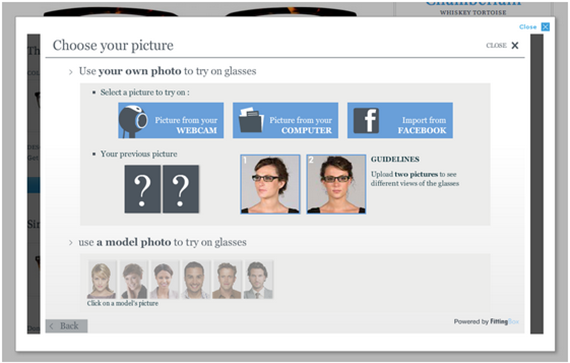
さらにWarby Parkerでは、自分の顔写真をアップロードすることで、自分がメガネをかけたときにどう見えるのかバーチャルで確認することができます。

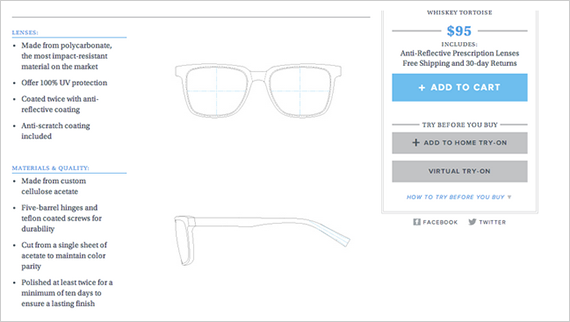
ページの最後には、レンズやフレームの技術的な説明が掲載されています。

多くの顧客はメガネの「スタイル」や「機能」に関心が高いことから、商品詳細ページにこうした情報を記載することは重要です。
もしあなたのオンラインストアが開業して間もないとしても、顧客からの問い合わせ内容からよいヒントが得られるはずです。そうした情報は、ページ内で目立つように表示しなければなりません。
商品詳細ページのレイアウトをテストしてみることは重要です。例えばこのWarby Parkerの商品詳細ページは多くの情報を掲載していますが、うまくレイアウトされているため、圧迫感やごちゃごちゃした印象を受けることがありません。
もしかしたらユーザーテストに加え、「ABテスト」や「多変量テスト」を行ってみるもの、より多くのコンバージョンを獲得するレイアウトを見つけるのに有効かもしれません。
そしてユーザーテストを行う際は、以下のポイントを特に確認すべきです。
・商品について不明な点を残していないか
・商品の写真は購入を決めるのに十分か
・購入ボタンはすぐに見つけることができるか
・他に必要な情報や、削除すべき情報はないか
商品詳細ページのユーザーテストは、その商品をカートに入れる人を増やしてくれるでしょう。前回でしっかりテストをして支払いプロセスが改善されていれば、売上アップは間違いなしですね!
<翻訳引用ここまで>
補足と感想
先日、私自身もネットで家電を購入する機会があったのですが、まさしくこの状況が当てはまりました。実物を確認できない分、ECサイトやメーカーサイトの商品ページを穴のあくほど見たのですが、掲載されている情報が足りないと感じました。
結局、型番でGoogle画像検索をして様々な角度からの写真を確認したり、ブログ検索で購入者の生の声を確認するなどして、やっと購入に踏み切れたのです。
ユーザーテストを行うと、とかく「使いにくくないか」「操作ミスをしていないか」という部分にフォーカスしてしまいがちです。
しかし今回の記事で述べられているように、掲載するコンテンツ自体を念入りに検証し、ユーザーの頭の中にある「不安」「不信」「悩み」などを解消していくことも、コンバージョンや売上のアップには非常に有効なアプローチです。
対面で行うユーザーテストは、そのユーザーが「どう感じているのか」「なにを考えているか」をダイレクトに知ることができる点が、大きな強みだと感じています。
次回は、「3. 重要な情報の配置」についてご紹介します。

