シニア層のユーザーテストを観察していると、その多くが同じところで失敗しているのを目にします。
よく失敗するポイントの一つが、ユーザーが入力規則を把握していないことによるフォームへの入力エラーです。「メールアドレスは半角で」「パスワードは〇文字以内で」「住所はマンション名まで含めて」…などなど。
インターネットの利用に慣れた人の場合、そうした注意書きに気付かずに入力してエラーが出てしまっても、そのエラー説明を確認してすぐに修正することができます。一方でシニア層ユーザーの場合は、こうしたエラーに対してなかなか自分ひとりで対応することが難しく、入力エラーを起こさないための準備の重要性がより高くなってきます。
こうした注意事項の伝達不備は、なぜ起こってしまうのでしょうか?今回は、ユーザーがどこを見ているかを分析できるアイトラッキング(アイカメラ)を使って確認してみます。
入力フォームの「右側」は、こんなにも無視されている
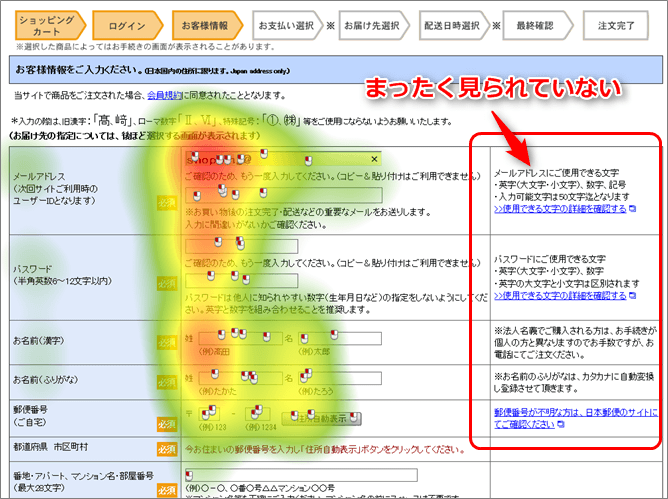
こちらは、某ECサイトの入力フォームページです。

上の画像内で赤や黄色に色付けされた部分がユーザーよく見られたエリアを示しているのですが、ご覧のように中央列の入力フォーム自体はよく見られているものの、その右側に書かれた注意書きの列は全くと言っていいほど見られていません。
一般に、ウェブサイトを閲覧するユーザーの視線は「F字」を描くと言われており、基本的には左から右へと移動していきます。ゆえに、フォームで視線が止められてしまうと、それより先に進みにくくなってしまうのです。
こうした現象は、フォームと注意書きの間にある空白が大きいほど、その発生確率も高くなるようです。
【参考記事】
・軌跡は“F”を描く – U-Site

必要なことは、フォームの直上/直下に書こう!
「フォームの右側はほとんど見られない」ということがわかった今、ユーザーに確認してほしい注意書きはどこに書けばよいのでしょうか?
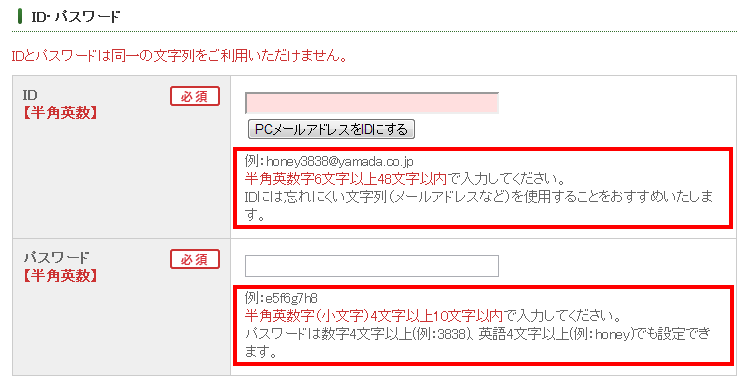
例として、『山田養蜂場』のフォームページを見てみましょう。

赤枠で囲ったように、入力の際に確認してほしい注意書きは、フォームのすぐ下に書かれています。こうすることで、フォームからフォームへ視線が移動する際に、「あっ、何か書いてあるな」とユーザーに気付いてもらいやすくなります。
書く位置はフォームのすぐ上でも構いませんが、特に最初のフォームの上に書いた場合は見過ごされてしまう可能性があるので気をつけましょう。要は、「視線が必ず通る道に置く」のがベターということです。
こうしてフォームの上下にテキストを入れるとページが縦に長くなってしまいがちですが、エラーが出て後から修正を強要されることに比べたら、ユーザーの負担はケタ違いに小さいですね。
ちなみにシニアの場合、フォームの中に最初から記入例が書かれていると、「ここにはもう何かあるから入力できないな」と判断されてしまう場合があるので注意しましょう。
「視線の通り道」を把握していますか?
ここまで見てきたように、Webページにおいては「視線が通りやすいところ」と「通りにくいところ」があることがわかりました。ユーザーに気付いてほしい情報を、この道の上にキッチリと置けるかどうかがページ設計時のポイントです。
「視線の通り道」を把握するためには、アイキャッチとなる画像や見出しを意識することに加え、アイトラッキング(アイカメラ)分析が非常に有効です。特にアイトラッキングで得られる『ゲイズプロット』と呼ばれるアウトプットは、ユーザーが見たところを線で繋いで表現してくれるので、よりハッキリと視線の通り道が浮かび上がってきます。
マミオンでは、アイトラッキングのアウトプットを1名分30,000円(税別)からと他社に比べて格安でご提供しています。皆さんも一度試してみてはいかがでしょうか?
【関連サービス】
アイトラッキング動画販売 | マミオン有限会社

