7月21日(日)は、参議院選挙の投票日でした。
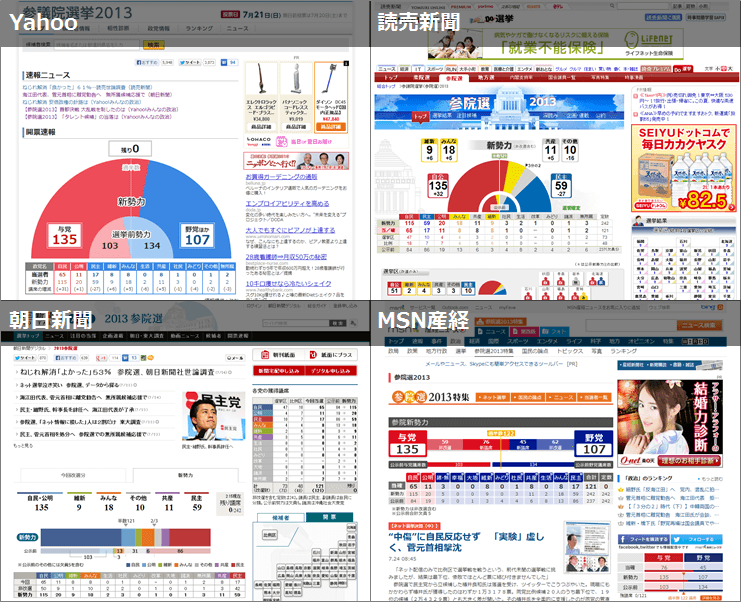
下の画像は、一般の選挙速報サイトの中から、代表して4つ(Yahoo、読売、朝日、MSN産経)のトップページを集めてみたものです。

選挙は掲載すべき情報がとても多いので、どこのサイトもかなりゴチャゴチャした印象を受けるのではないでしょうか?
しかし一方で、見やすさ、使いやすさの面で抜きんでており、完成度が非常に高いなと感じたのが、こちらのNHKの選挙速報サイトです。

今回は、このNHKの特設サイトから学べる「ユーザー視点」が感じられるポイントについて、まとめてみたいと思います。
ディスクロージャーでスッキリと
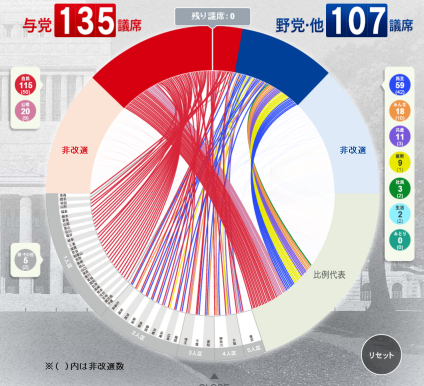
サイトのトップには、開票結果を反映させた勢力図が掲載されています。各党首の顔写真付きなので、前述の一般サイトに比べてイメージを膨らめやすいですね。

そして勢力図の下部にある「OPEN」をクリックすると、今まで見たことがないようなデザインのインフォグラフィックスが現れました。

各選挙区の結果を先ほどの勢力図に結びつけるという、非常に面白い見せ方です。おそらくサイトを制作した方々は、かなり力を入れてデザインしたのではと思います。
しかし、もしこれが最初からトップに大きく表示されていたら、何が何だかわかりません。
苦労して用意したコンテンツでも、ユーザー視点に立って、ディスクロージャー(開閉式デザイン)を使って隠しておくという判断を下せているのは素敵だなと感じました。
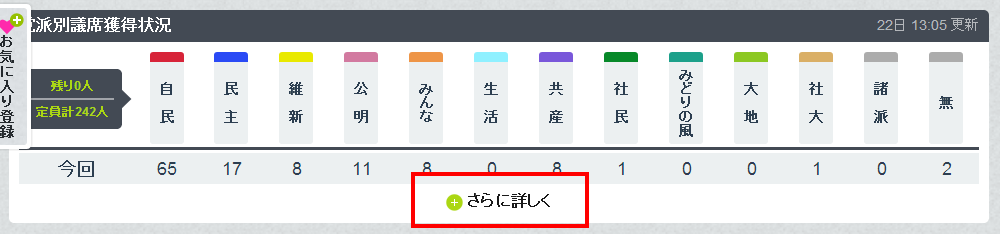
ちなみに同じようなギミックは、開票結果のページでも使われていました。

「さらに詳しく」を押すと、下のように選挙区と比例区の詳細が現れます。

こうしたディスクロージャーによる見せ方はうまく使えば非常に効果が高く、多くのユーザビリティ指南書でも、UIを使いやすくする工夫の例としてよく挙げられています。テレビやエアコンのリモコンでも、複雑なボタンをカバーで隠してシンプルに見せるアプローチがよく使われていますね。
かゆいところに手が届く!お気に入り機能
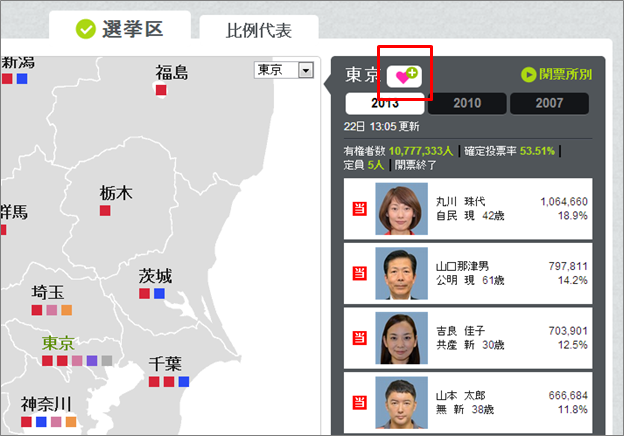
各選挙区の詳細を確認すると、右上の方に「お気に入り登録」ボタンがついています。

これを押すと、下の画像のように、気になる選挙区へのショートカットが常時表示されるようになります。

選挙の開票結果は刻一刻と変わり、その度に自分の選挙区と比例区、または出身地の選挙区や注目されている選挙区などを順番にチェックして回る人も多いのではないでしょうか。そうしたとき、この「お気に入り」機能が非常に重宝します。
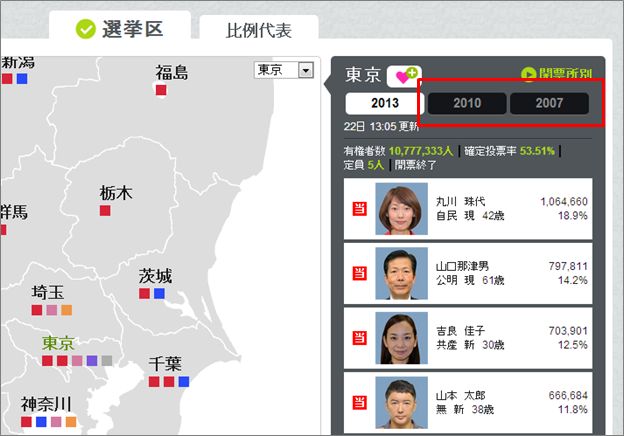
過去の結果とすぐに比較できる
各選挙区の詳細画面では、右上のボタンから過去の参院選の結果をすぐ確認することができます。

選挙結果を眺めていると、ここの選挙区は以前どんな人が当選したのか気になることがあります。他のサイトでは、こうして選挙区ごとに過去の結果を確認する機能はほとんど提供されていませんでした。
先ほどの「お気に入り」機能と合わせて、ユーザーがサイトを使うシーンや心理状況をよく考えて設計してあるなと感じます。
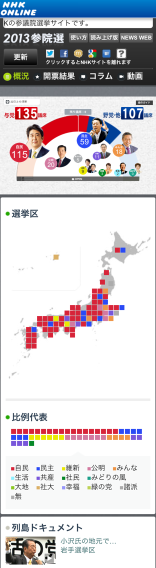
スマホ対応も抜かりなし
最近では、テレビで選挙特番を見ながら、スマホでも気になる選挙区の情報をチェックすることも多いのではないでしょうか。
NHKのサイトでも、PCサイトのパーツをうまく利用して、抜かりなくスマホ対応をしていました。

他のサイトでは、読売や朝日はスマホ対応をしていませんでした。一方でYahooは、さすが「モバイルファースト」を掲げるだけあって、PCよりもわかりやすいのではないかと思うほどスッキリとした専用ページを用意していました。
ユーザーの利用シーンを高解像度で想像する
今回ご紹介したNHKの特設サイトは、ディスクロージャーを使ってスッキリ綺麗に見せているという表面的なテクニックの部分はもちろんのこと、それ以上に、「ユーザーの利用シーンや心理状況」をよく考えて設計している(と思われる)のが素晴らしいと感じました。
他のWebサービスの設計においても、こうした視点から必要な機能を考えていくことは非常に効果的です。
自分ひとりで考えるのもよいのですが、「ユーザー行動観察調査(ユーザーテスト)」なども合わせて検討するのもおすすめです。ぜひ参考にしてみてください。

