シニアがウェブサイトを利用する際の大きなハードルの一つが、各種「入力フォーム」です。
一般的にシニアの方ほど入力に時間がかかり、また不適切な入力によるエラー発生頻度も高くなることは、ユーザビリティ業界の権威であるニールセンノーマングループのレポートも統計データを用いて指摘しています。
シニアをターゲットとしたウェブサイトの多くはこうした状況を考慮して、入力フォームのシニア対応に力を入れているところが多いのですが、その中でも私個人から見て特に完成度が高いと感じているのが、健康食品の『皇潤』で有名なエバーライフです。
今回、そのエバーライフの入力フォームで実装されている様々なシニア対応施策について、実装方法まで含めて詳しくご紹介していこうと思います。
1. 各フォームがそこそこ大きく見やすい
2. 必須項目表示がわかりやすい
3. ふりがなが自動的に入力される
4. 住所が自動的に入力される
5. 電話番号欄には数字以外入力できない
6. 生年月日の初期値が50歳に指定されている
7. メールアドレスの補完機能がある
8. エラー入力へのフィードバック内容が具体的
9. 「次へ」ボタンを押すと、間違った項目だけを表示してくれる補足ポイント
・姓名、郵便番号のフォームを統合する
・全角/半角の自動修正を行う
・誤って「戻る」を押した際の確認メッセージを出す
1.各フォームがそこそこ大きく見やすい

こちらは一般的に見かける入力フォームより、フォームの枠、フォント共に大きめにとられています。
どれほど大きくしているかと言うと、具体的には、フォントサイズが140%(17px)、フォームの縦幅が28pxに指定されていました。入力フォームでは、入力した文字の目視確認作業を行う必要があるため、通常よりも大きなフォントを用いるとよいでしょう。
2.必須項目表示がわかりやすい

必須項目の表記は、しっかりと目立つ白抜きテキストで「必須」と書かれおり、わかりやすくなっています。
よくある※印等では必須入力項目ということがほとんど伝わらないため、それぞれの項目ごとにテキストで「必須」と表示することは入力フォームの基本ですね。
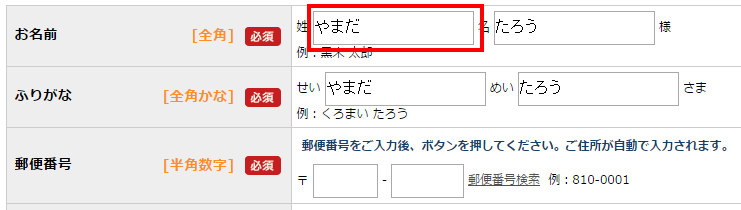
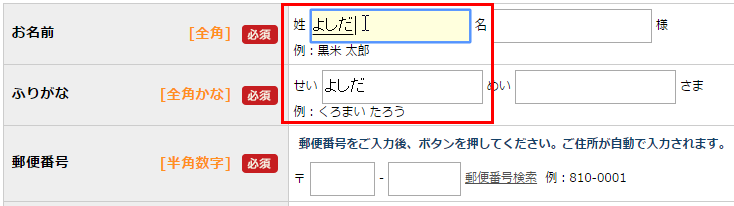
3.ふりがなが自動的に入力される

名前欄に漢字で入力を行おうとすると、すぐ下のふりがな欄にも同時に文字が入力されていきます。
この後に続く住所自動入力機能とともに、キーボード入力の苦手なシニアにとっては、こうした配慮はとても嬉しいものです。
こちらのサイトでは、以下のJavaScriptで実装しているようです。
[JavaScript] フリガナを自動挿入する(Development Reference)
またふりがなの自動入力に関するJavaScriptは、jQueryも含めて様々公開されています。
JavaScript - jquery.autoKana.jsで自動カナ入力する(Qiita)
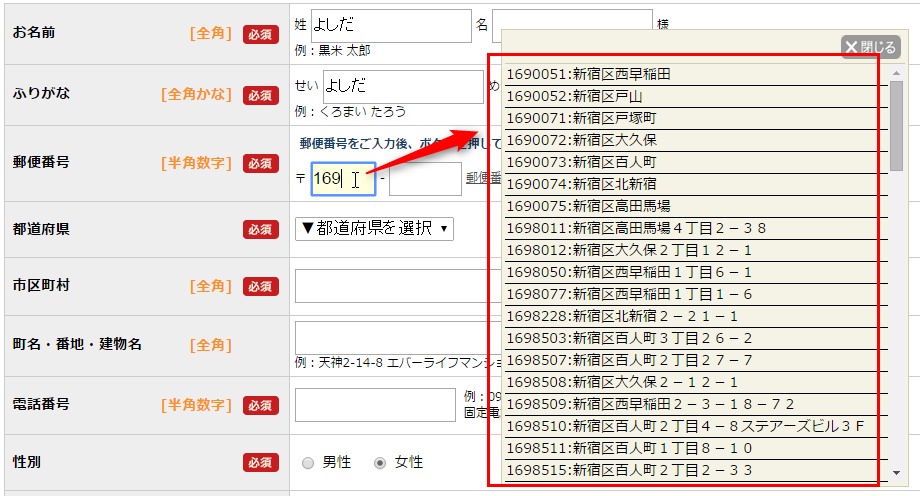
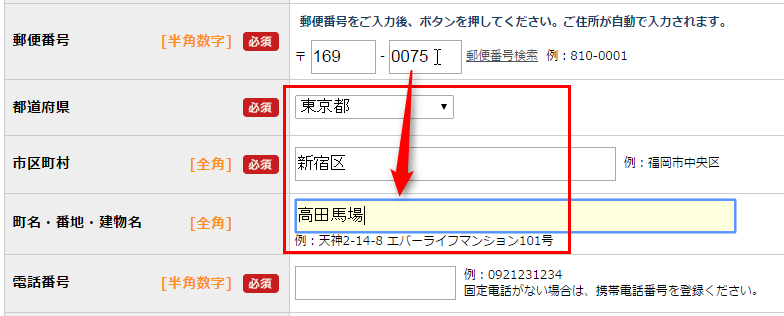
4.住所が自動的に入力される

郵便番号に数値を入力していくと、3ケタを入力した時点でこちらの画像のように右側に候補地のリストが表示されます。
ここでマウスを使って選択することも可能ですし、さらに続けて7ケタ全てを打ち込めば、下の住所フォームに該当の住所が自動的に入力されます。

住所自動入力の こちらのサイトでは、ajaxzip3を用いて実装しているようです。
ajaxzip3(Google Project Hosting)
また住所の自動入力に関するJavaScriptについても、様々公開されています。
郵便番号から住所を自動入力する操作性が世界一簡単なZipAddr(ピエールソフト)
郵便番号を入力すると住所を自動補完してくれるjQueryプラグイン・jquery.jpostal.js(かちびと.net)
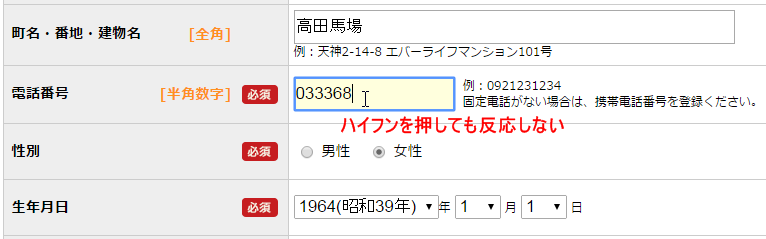
5.電話番号欄には数字以外入力できない

電話番号欄には、エラー防止のためにアルファベットやハイフンが入力できないようになっています。
本来ハイフンの必要有無については入力例を見れば判別できるはずですが、特にシニアはキーを打つ際に手元に集中してしまい、完全に入力し終わるまで指示に気付かないことが多々あります。そんなとき、この機能が威力を発揮しそうです。
実装はやはりJavaScriptで以下の要領で行っているようです。
フォームの入力値を数値のみに制限するjavascript(GitHub)
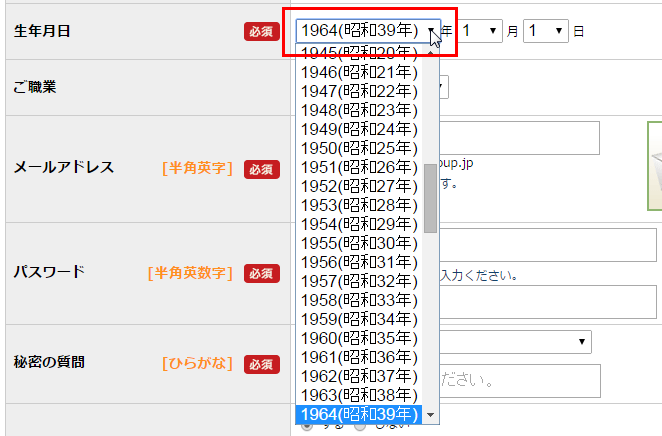
6.生年月日の初期値が50歳に指定されている

プルダウンの選択肢を開いた際の小さなスクロールは、シニアにとって操作が難しいものの一つです。生年月日なので選択肢が多いのは仕方がありませんが、他のサイトの極端な例では、初期値が「明治元年」になっているものもありました…。
こちらのサイトでは、商品のターゲットに近い50歳の生年月日を初期値として指定しているおかげで、スクロールを行わなくても自分の生年月日を選択しやすくなっています。
これは選択肢のoptionタグ内に「selected="selected"」と指定することですぐ実装が可能です。ターゲット層に合わせてプルダウンの初期値を調整してあげる施策は費用対効果が高いため、過去にも様々なサイトで言及されていますね。
プルダウンメニューの初期値(ユーザビリティ実践メモ)
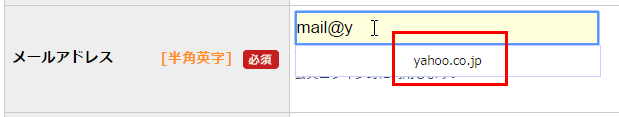
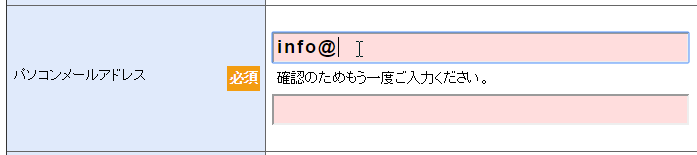
7.メールアドレスの補完機能がある

メールアドレスを入力する際、@以降に「y」と打つだけで、yahoo.co.jpが候補として出現します。他にgmail.com、hotomail.com、docomo.ne.jpなども補完候補となっており、タイプミスの多いシニアにとっては効果がありそうです。
ここでは入力補完ライブラリsuggest.jsをカスタマイズして実装しているようです。
Javascriptによるオートコンプリート(入力補完)suggest.js(WEBデザイン Tips)
メールアドレスの補完機能については、他にもいくつか方法が紹介されていますので参考まで。
メールアドレス入力フォームにドメインのサジェスト機能をつける(2)(Hack)
メールアドレスのドメイン部分を入力補完 - Email Autocomplete(jQueryプラグインまとめ)
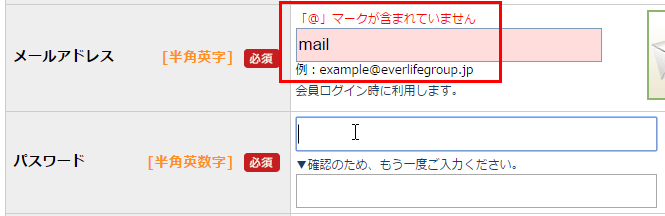
8.エラー入力へのフィードバック内容が具体的

入力内容に不備があった際、フォーカスが外れたタイミングでエラーに対する指摘が表示されます。
このサイトで特徴的なのが、その条件分岐の多さ。例えばメールアドレスの場合は、@マークの有無はもちろん、ピリオドとカンマの違いまでチェックする構造になっていました。
ただ「正しくありません」「無効です」と知らせるだけでは、ほとんどのシニアは修正することはできないと思ってよいでしょう。何が違うのか、どうすれば修正できるのか、できるだけ詳しく伝えようとする姿勢がよく見えます。
エラーのチェックは、基本的にJavaScriptをonblurのタイミングで動かして行っており、特別なEFOのパッケージは使っていないように見えます。
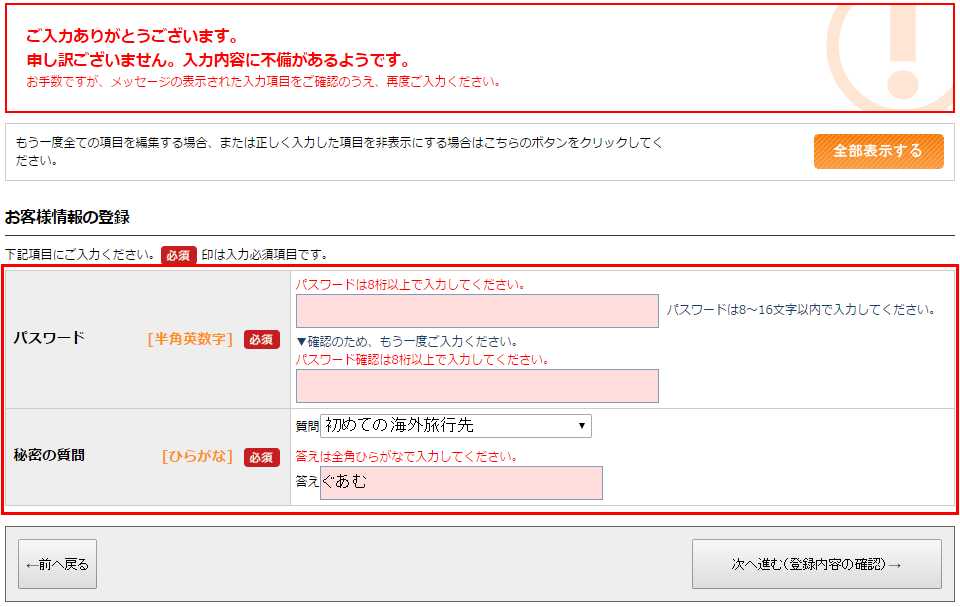
9.「次へ」ボタンを押すと、間違った項目だけを表示してくれる

シニアの場合、フォームのどこでエラーが発生しているのか、見つけるのは一苦労です。
こちらのサイトでは、入力を完了して「次へ」ボタンを押すと、エラーのあった項目のみ残して表示し、修正をうながしてくれます。これなら迷わずにすみますね。
ちなみに上記画像の例では、「グアム」とカタカナで入力してあったものを、すでにひらがなに修正してくれています。
さらに改善するための3つのポイント
ここまでご紹介してきたように、エバーライフの入力フォームは「執拗」とも言えるほど、細かいシニア対応施策を丁寧に揃えてきているのがわかります。正直、ここまで多くをしっかりと盛り込んでいるサイトは、私が知る限りでは他にありません。
いま現在の状態でもかなりレベルは高いのですが、さらにこのフォームをよくするために、残されている改善の余地を考えてみたいと思います。
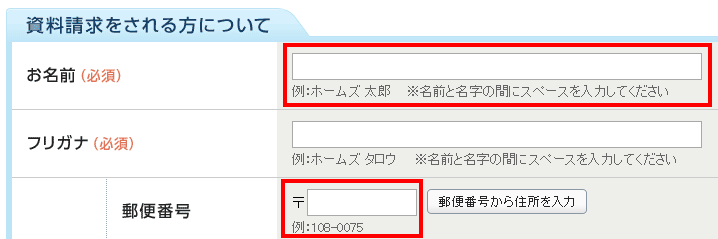
姓名、郵便番号のフォームを統合する
特にシニアの方々は文字入力の際に下を向いてしまうため、例えばフォームが苗字と名前で分かれていると、前者の方にフルネームを入れてしまい後からそのことに気づくのです。これは郵便番号や電話番号でも同じ傾向が見られます。
この対策として、HOME'S介護のサイトでは、フォームを統合して1つにしています。

データベースの構成上難しいところも多いかもしれませんが、HOME'S介護では間にスペースを空けるよう指示することで、苗字と名前の区別ができるよう工夫もしていますね。
全角/半角の自動修正を行う
エバーライフの入力フォームで一番残念なことは、半角指定の項目に全角入力した際に、それが自動的に修正されることなくエラーと判定されてしまうことです。
多くのシニアにとって、英数文字の全角と半角は区別がつきづらいもの。最近は、この全半角の処理を自動的に行ってくれるところが増えてきました。またジャパネットたかたのフォームでは、全角モードのままでも強制的に半角で出力させるワザを使って対応しています。

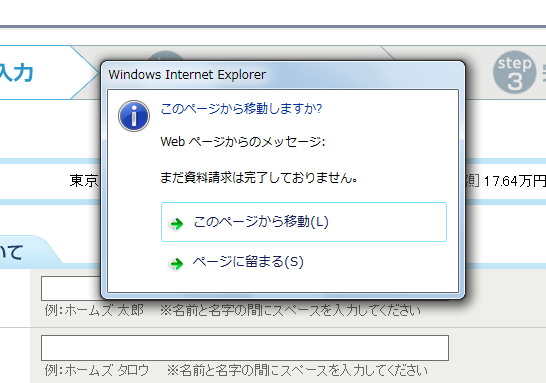
誤って「戻る」を押した際の確認メッセージを出す

シニアのフォーム入力操作を観察していると、誤ってページから離脱してしまい、再びフォームのページに戻ったら最初から全部やりなおし…という悲しいシーンによく遭遇します。フォームからフォーカスが外れた状態なのに気付かず、文字を修正しようとしてbackspaceキーを押してしまうのです。
こうした悲劇を防ぐためには、上記のHOME'S介護のように確認メッセージを出す方法がよいでしょう。実装方法も簡単なので、費用対効果が高い対策ですね。
[jQuery] ページを離れる際に確認メッセージを出す方法(18th Tech Note)
入力フォームのシニア対応は、ユーザー全員に効果あり!
ここまで、エバーライフの入力フォームで実装されている様々なシニア対応施策(+α)を見てきました。
1. 各フォームがそこそこ大きく見やすい
2. 必須項目表示がわかりやすい
3. ふりがなが自動的に入力される
4. 住所が自動的に入力される
5. 電話番号欄には数字以外入力できない
6. 生年月日の初期値が50歳に指定されている
7. メールアドレスの補完機能がある
8. エラー入力へのフィードバック内容が具体的
9. 「次へ」ボタンを押すと、間違った項目だけを表示してくれる追加ポイント
・姓名、郵便番号のフォームを統合する
・全角/半角の自動修正を行う
・誤って「戻る」を押した際の確認メッセージを出す
入力フォームの改善は結果がダイレクトに出やすいため、サイトのシニア対応の取っ掛かりとしておすすめです。
また既にお気づきの方もいらっしゃると思いますが、今回ご紹介したポイントは、シニアに限らず、どの年代のユーザーにも一定の効果が期待できます。
今回、ポイントのいくつかは実装方法まで含めて紹介していますので、「シニア対応、どこからやればよいのやら…」という方は、まずは費用対効果の高そうなものから優先的に取り組んでみてはいかがでしょうか。


