サイトの使い心地に大きく影響を及ぼすのが、入力フォームの設計です。
ユーザーテストを観察していても、特に介護サイトのメインユーザーであるシニア層は、情報の入力を不得手とする方が多いです。
今回は、各サイトが入力フォームにどういった工夫や配慮をしているか確認してみたいと思います。
主要サイトの入力フォームのデザインをチェック!
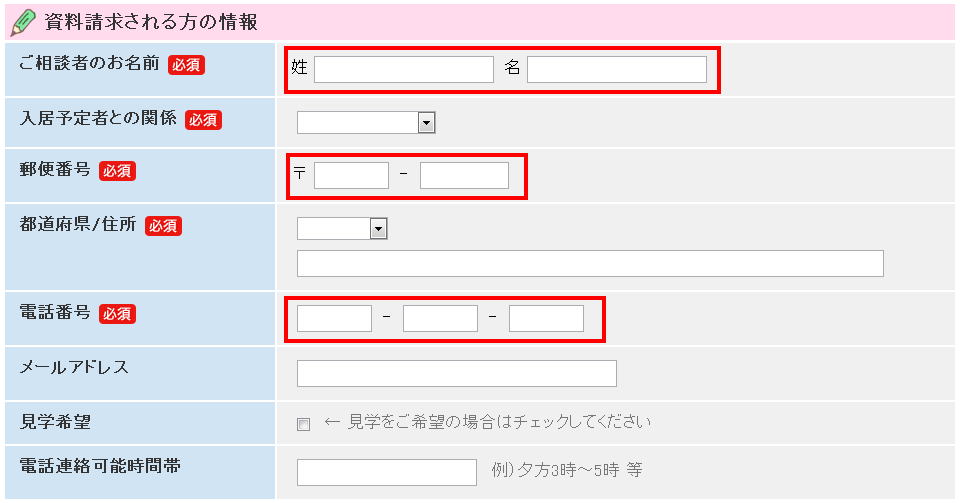
介護DB(Link)

上の図の赤枠部分を見るとわかる通り、『介護DB』では同じ入力項目内でフォームを分けてしまっています。このように「姓名」「郵便番号」「電話番号」のフォームを分けて設置しているサイトは、他でもよく見かけます。
特にパソコンに慣れてないないシニア層ユーザーは、「タブキー」を使って次のフォームに移動するという技は知りませんので、毎回キーボードとマウスを行ったり来たりしながら苦労して情報を入力することになってしまっています。
これに対処するためには、データベースの設計から見直す必要も出てくるかもしれません。
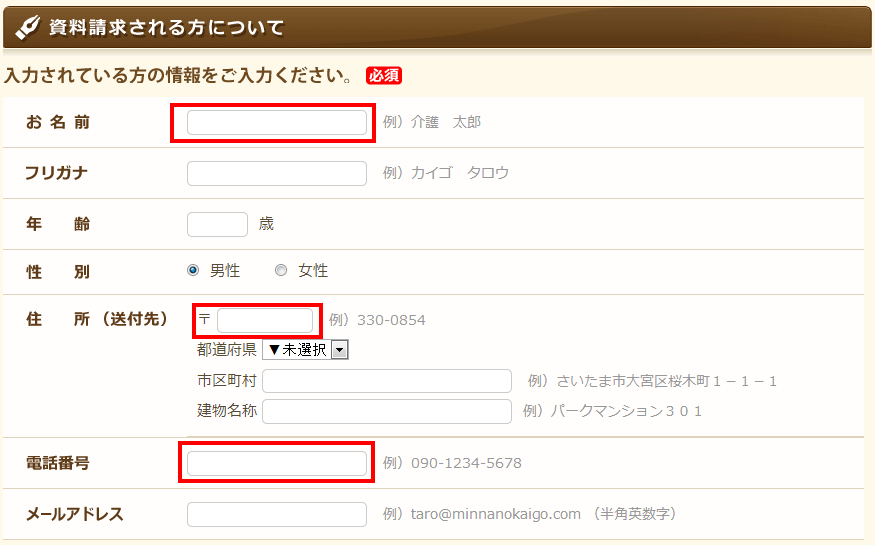
みんなの介護(Link)

『みんなの介護』では、上で指摘した「名前」「郵便番号」「電話番号」のフォームは、すべて大きな1つのフォームに統合されています。これであれば、余計な操作に惑わされることが少なくなりそうです。
また入力例がしっかりと記載されているのもよい点です。
ただし、こうした統合タイプのフォームの場合、ハイフンや余分なスペースを裏でうまく処理する必要はあるでしょう。
一方で、「必須入力」の表示を最上部の1カ所でまとめて済ませてしまっているのが気になります。これだと、入力しながらページを下に移動していくと、途中でわからなくなってしまうかもしれません。
「必須入力」の表示は、手間がかかっても各項目ごとに設置しておいた方がよいでしょう。
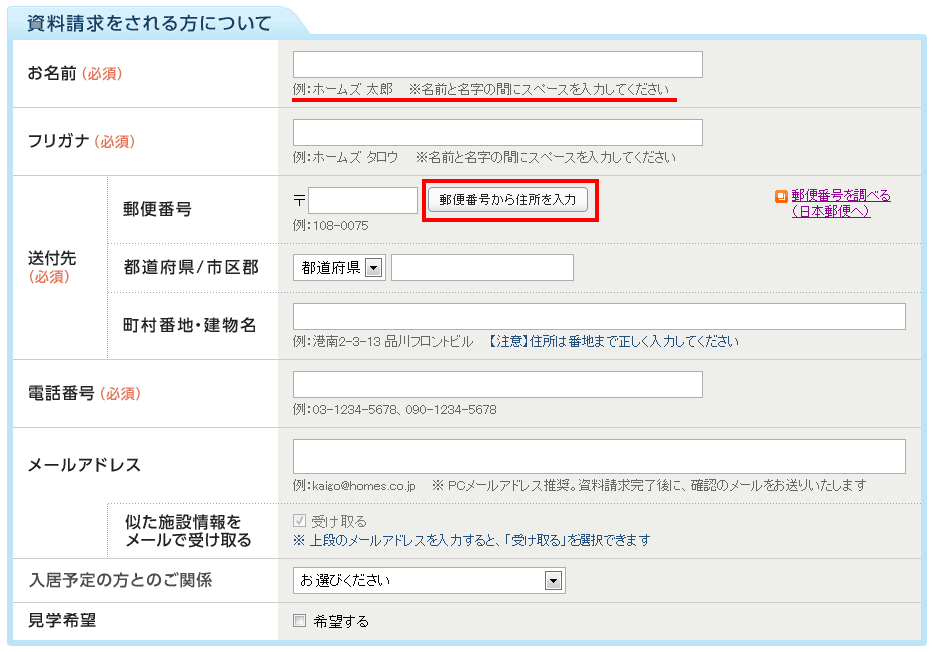
HOME'S介護(Link)

『HOME'S介護』で特筆すべき項目は、2点あります。
1点目は、赤線部の入力例がある位置です。フォームの「右」ではなく「下」に設置されています。
入力例が右にあると、それに気付くのが「入力が終わった後」ということもよくあります。特に視野が狭まってきているシニア層ユーザーにとっては、最初から右の入力例に気付くことは難しいでしょう。その点、入力例が下にあれば、フォームを見た際に無理なく気付くことができます。
2点目は、赤枠で囲んだ部分、住所自動入力機能です。
マミオンで行っているユーザーテストでも、こちらの機能が用意されている場合は、ほとんどの方が気付いて使われていました。
『HOME'S介護』の場合は、ボタンをクリックすることで住所が自動入力されるタイプですが、もし余裕があれば、次の記事で紹介しているような即時反映タイプを導入するとよいでしょう。
ちなみに郵便番号を忘れてしまった場合に備えて、入力必須にはしない方がよいでしょう。
入力フォームの良し悪しが、サイトの使い心地を左右する
今回出てきた入力フォーム設計のポイントを、もう一度まとめましょう。
・フォームを必要以上に分割しない
・スペースやハイフンの処理を裏で自動で行う
・必須入力の表示は、項目ごとに設置する
・入力例はフォームの「右」ではなく「下」に
・即時反映される「住所自動入力機能」があるとよい
普段シニア層のユーザーテストを真横で見ていると、そのタスクの多くの時間を入力フォームのページで過ごされているのがわかります。またサイト利用の出口であることも多いので、ここの良し悪しがサイト全体の使い心地の印象形成に大きな影響を与えます。
サイトを制作しているようなパソコンに慣れた人ほど、こうした入力作業の大変さは軽視してしまいがちです。上記のポイントをもう一度確認して、シニア層ユーザーが少しでも快適な入力ができるように応援してあげたいですね。
参考リンク:介護情報サイト比較シリーズ
・【介護サイト比較】迷わず印刷できますか? | マミオン有限会社
・【介護サイト比較】表組でわかりやすく | マミオン有限会社
・【介護サイト比較】挿絵イラストの効果的な使い方 | マミオン有限会社
・【介護サイト比較】リンクを認識しやすいか? | マミオン有限会社

