マミオンのWebサイトユーザーテストでも活用している、「アイトラッキング分析」。
・「テキストが全然読まれていない!」
・「せっかく作ったボタンが全く目に入っていなかった!」
・「エラー表示に気付いてもらえなかった…。」
こういった課題が発見、検証できるのがアイトラッキング分析の強みなのですが、実はこの計測に使うマシンが非常に高価(ベンツが1台買えるほど!)なため、どこの調査会社に依頼してもコストが高くついてしまうのが難点の一つでした。
しかし先日、アメリカの3M社が、Visual Attention Serviceという簡易的な「視線予測サービス」をリリースしました。

画像をアップロードして分析ボタンを押すと、数十秒で結果が返ってきます。
料金は、登録して最初の5枚までは無料、以後1枚$15、10枚$120で利用することができ、1か月使い放題$500、3か月使い放題$800のコースもあります。
こうして安価にアイトラッキングを用いたデザイン検証ができるのであれば、制作者にとっては非常に助かりますね!
今回は、この3Mのサービスの実力と使いどころを確かめてみたいと思います。
たった30秒で、それらしいヒートマップを入手!
まず、試しにマミオンのトップページで分析をしてみました。
こちらが分析前のファーストビュー。

そしてこちらが分析をかけたもの。

おお、思ったより結果が綺麗に出た感じがします。
中段左の人物画像に最も多く視線が集まり、そのまま右側のコピーに流れています。
そして下の3つのメニューも、アイキャッチとなる画像とタイトルがしっかりと見られているようです。電話番号にもしっかり視線が行き届いています。
サイトの設計的には結構うまくいっているのではないでしょうか?
分析の方法ですが、おそらく人の視線が集まりやすい要素(画像、人の顔、目立つ色彩、フォントの大きさ、コントラスト差 etc.)を自動で抽出しているようです。また分析をかける際に、分析対象のカテゴリ(Webサイト、紙媒体、風景etc.)を選択させられるので、そのあたりの補正も入っているのではと思われます。
これだけ手軽にアウトプットが得られるのは、素晴らしいシステムだと思います。
一見よさげなこの3Mのサービス。それでは意地が悪いですが、これまでマミオンで行ってきた実際のアイトラッキングマシンの活用事例と比較し、こうした手段の代わりになるのかどうかチェックしてみましょう。
有効なページとそうでないページの違いは?
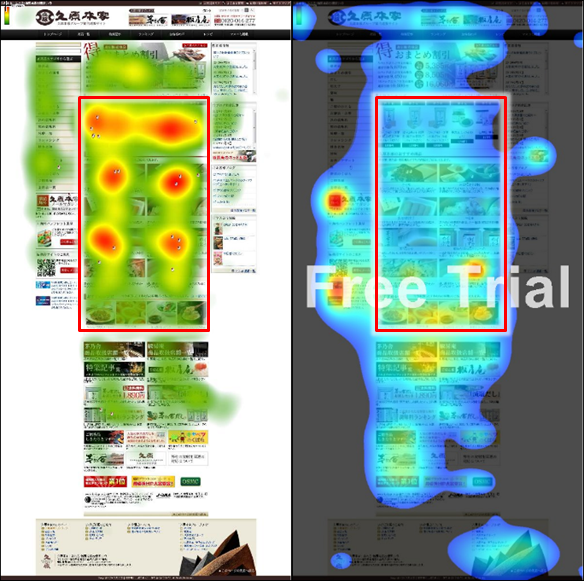
こちらは、以前ユーザーテストを行った「椒房庵」さんのサイトです。

左側が、アイトラッキングマシンで採取したヒートマップ画像、右側が「視線予測サービス」での分析結果です。
どちらも、視線が赤線で囲んだコンテンツエリアの商品画像部分に集まっている様子がよくわかります。それに対して、左右のカラムにあるナビゲーションやお知らせのエリアは、相対的に言うと目に入らない傾向が高いということもわかります。
また視線予測サービスは、画像に対する反応が実状よりも過剰な印象を受けます。これはアイトラッキングの方では画面スクロールに合わせて視線が徐々に移動していくのに対し、視線予測サービスの方は長いページを一度に全て分析しているからというのもあるかもしれません。
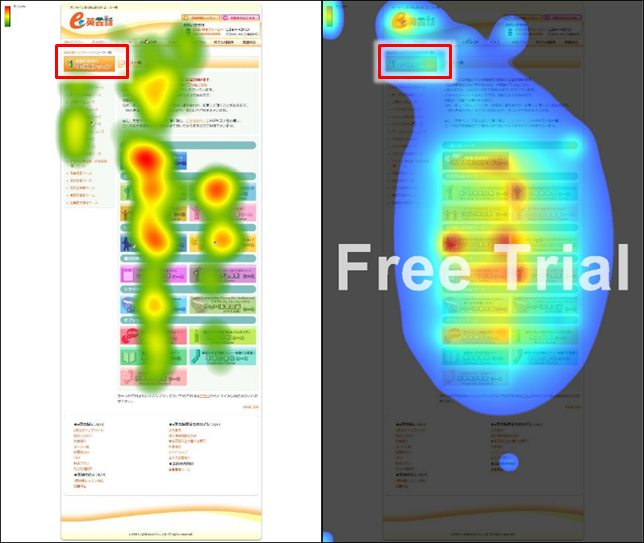
次は、「e英会話」さんのサイトにある、サービス紹介ページです。

こちらのサイトで実際にユーザーテストを行った際に出てきた課題のひとつは、左上にあるオレンジ色の「申し込みボタン」にほとんど視線が集まっていないということです。一方で右側の視線予測サービスの方では、まずロゴを見て、ボタンを見て、それからコンテンツエリアを見ているように見えます。
視線予測サービスは、ユーザーがこのページを目にするタイミングや他のページとの関係を考慮できないので、こうした「途中のページ」「下層のページ」を分析する際は注意が必要でしょう。
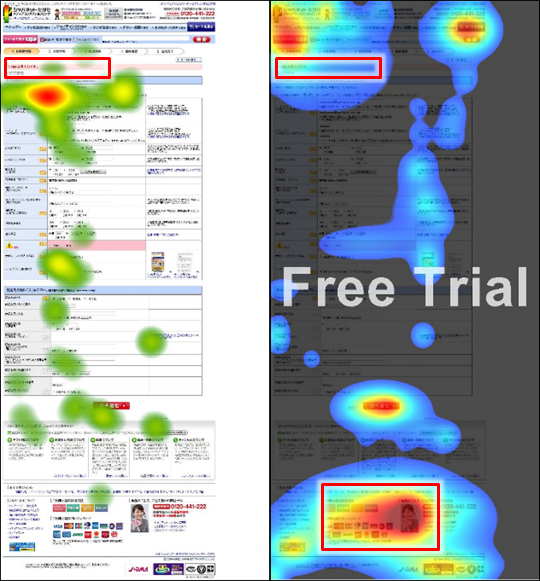
次は、「ジャパネットたかた」さんの入力フォームページで、しかも入力内容にエラーがあって戻ってきてしまった場面です。

実際にテストをしてみると、左側のアイトラッキング画像に示されているように、赤線で囲ったピンクのエラー表示の部分が見られていないことがわかりました。一方で視線予測サービスの方では、近くにある赤いボタンにつられて視線が流れているように見えますし、また最下部の人物画像が異様に目立ってしまっています。
ここまでの検証から言えるのは、3Mの視線予測サービスは、トップページやランディングページなどの「パッと見の判断」が重視されるところであれば、1枚1000円ならトライしてみてもおもしろいのではということです。
しかし一方で、少し複雑なインタラクションが必要なページや、ユーザーが利用する背景の考慮が必要とされる場合には、適切な分析結果を導けない可能性が高いと感じました。
また縦に長いページでは、画面スクロールの影響を正しく織り込むこともできません。そのため、ファーストビューの評価に限って用いる方が安全だと思います。
Webサイト以外の分析もおもしろい!
今回の3Mのサービスが面白いのは、画像を自分で自由にアップロードできるので、Webサイト以外の分析も可能なところです。
例えば、商品のパッケージ、店舗の商品陳列棚、パンフレット、ポスターなどなど。
こちらは、私が撮影してきたコンビニの商品陳列棚の分析例です。

商品パッケージやレイアウトの改善活動に役立ちそうですね。
そしてこちらがパンフレットの分析例です。

特にシニア層と紙媒体の相性は高いので、こうしてデザイン中のものを随時分析にかけながらブラッシュアップしていくのにも活用できそうです。
目的や状況に応じて使い分けよう!
ちなみにWebサイトのヒートマップであれば、ClickTaleやUserInsightなどのヒートマップ分析サービスでも得ることができますが、ヒートマップを見て各要素が「見られた/見られなかった」で一喜一憂していては、何も改善に結びつかないので注意が必要です。
どこをどういう順序で確認していったのか?それはなぜ?という部分を明らかにするためには、以前もブログに書いたのですが、ゲイズプロットを用いた分析が有効です。ちなみに3Mのサービスでもゲイズプロットに近い分析を行うことはできるのですが、こちらはかなり「適当」なもので、分析には使えないと思います。
【参考記事】
・ヒートマップだけで満足していませんか?UXデザインと相性のよい「ゲイズプロット」分析のすすめ | マミオン有限会社
やはり大切なのは、どれかの手段に頼りすぎるのではなく、「目的や状況に応じて使い分ける」ことだと思います。以下に各手段の活用イメージをまとめましたのでご参考にしてください。
| 3Mの視線予測サービス | ・トップページ、ランディングページの検証 (ファーストビューのみだと確実) ・バナーデザインの検証 ・プロトタイプ時点での検証 etc. |
|---|---|
| ヒートマップ分析サービス | ・トップページ、ランディングページの検証 ・高速なPDCAサイクル内での利用 etc. |
| アイトラッキングマシン | ・サイトの利用プロセス全体を把握する ・ユーザー行動の「理由」を明らかにし、改善の方向性を見出す ・仮説にない思いがけない課題を発見する etc. |
またマミオンでは、高いと思われがちなアイトラッキングマシンを使った分析も、1人分3万円からご提供しています。詳しくは下のリンクからどうぞ!
【参考】
・3万円から!かんたんユーザーテストパック | マミオン有限会社

