「綺麗なんだけど、なんだか情報が頭に入ってこない。」
「ページを見た後、何も覚えていない。」
Webサイトを見ていて、そんな経験をしたことはありませんか?
今回、マミオンのスタッフが
あるサイトを使う様子をアイトラッキングで観察していたところ、
そのわかりにくさの原因がうっすらと見えてきました。
Webサイトを使うユーザーは、
あなたが考えているより100倍、お行儀が悪いようです。
ユーザー視線の『理想と現実』を把握して、
あなたも、より「効果的に伝わるデザイン」を作ってみませんか?
今回チェックしたサイト

今回、JR東日本のえきねっとから、新幹線のチケット予約を行いました。
ちなみに、えきねっとは以前からユーザビリティ的に悪名高いサイトなのですが、
雰囲気としては、よく見かけるようなスタンダードなものだと思います。
こちらのサイトで、ユーザー登録を行い、クレジットカード登録を行い、
路線を選び、席を選び、チケット購入手続きまで進めていきます。
「えっ?そっちを先に見るの?」
チケットの予約をしようとしたときに、『トクだ値』という言葉が出てきました。
意味がわからなかったので説明ページに行くと、こんな画像が載っていました。

皆さんは、この画像にある情報を、どういう順番で読んでいきますか?
実際は、この動画のように見ていました。
▼トクだ値!ページを見る視線の様子(約20秒)
//youtu.be/TQ9l8W0nn2I
どうでしたか?想像と一致していたでしょうか。
多分、これをデザインした人は、下の図の「理想」のように
見てほしかったのではないかと思います。
しかし、実際はその次の「現実」のように、
視点の終わり付近の目立つ要素に寄り道し、
あげく逆流してしまっている場合もあるのです。

先に結果を見てその次に背景を見たり、「~だから」なんて言葉を先に目にしたり。
頭に入ってきた情報が、うまく繋がらないんですね。
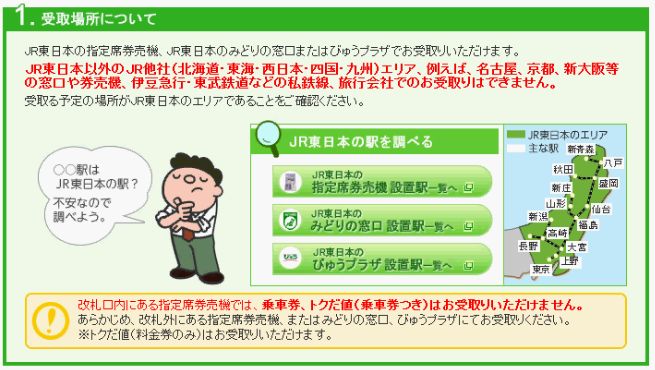
もう一例見てみましょう。
こちらはチケット購入の最終確認画面の一部で、
受け取り場所についての説明がされています。

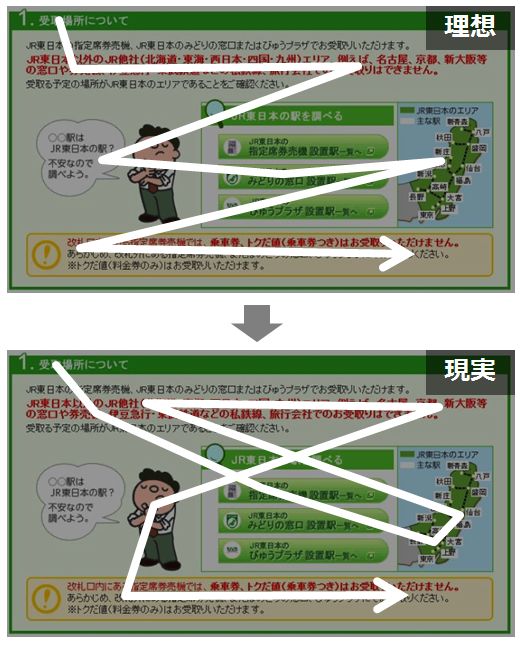
実際は、この動画のように見られていました。
▼最終確認画面を見る視線の様子(約15秒)
//youtu.be/0mec-b4xLNU
こちらも、見出しを見たあと、説明文を読み込む前に、
図が気になってしょうがないようです。

地図がありますが、これが一体何なのかは見ただけではわかりません。
そこでやっと説明文に戻って一通り読み、
次に挿絵を見ますが今度はそこから右の図に誘導できていません。
『視線の交通整理』をしよう
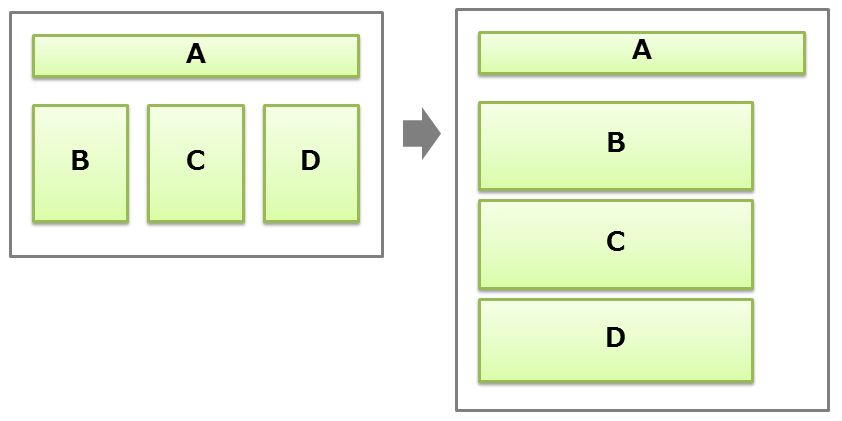
情報を横方向に並べ、空白を埋めるようなデザインは、
スペースの制限のある紙媒体時代からの慣習かもしれません。
しかしこうしたデザインでは、「割り込み」や「逆走」が起こっていたのでした。
特に目に負担がかかるディスプレイ上の表示では、
ユーザーは流し読みをするため、この傾向が顕著に出てきます。
トップページなど、何かを選択させる場合には問題ないかもしれませんが、
今回の様な「順序を追って説明したい」場合には、
意図的に『視線の交通整理』をしていく必要があります。
そのためには、視線の開始地点よりも終着地点に注目し、
もし左に戻ってほしいのなら、その近辺には何も置かないようにすべきです。
一番簡単なのは、視線の動きを上下方向に制限してしまうことでしょう。
いわゆる楽天メソッド的なものが優秀なのは、こうして情報を見てもらう順序を
うまくコントロールできているからなのかもしれません。
ちなみに今回のヒントは、プレゼンのスライド作成でも応用できるでしょう。
一枚のスライドに要素を詰め込むのではなく、
多くのスライドを用いて時間差を使って情報の提供順序をコントロールする。
一時期、『高橋メソッド』なども流行りましたが、
情報を確実に意図した順番で送り込むという点で、理解しやすい方法であると言えます。
マミオンでは、あなたのサイトがどうやって見られているか、
アイトラッキングマシンを用いて詳しく分析することができます。
ご興味のある方はこちらのサービス詳細をぜひご覧ください!