前回もお伝えしたように、介護情報サイトを利用する多くの方は、予備知識がほとんどない状態でサイトに訪れます。
そのため、ユーザーは最初に様々な「説明ページ」を読むことになるのですが、当然、文章だらけのページでは内容の多くを読み飛ばされてしまいます。特に視力が落ちていたり、ディスプレイ上の文字を読むのに慣れていないシニア層にとっては、その傾向が高まります。
こうした際の一つの対応方法としては、写真やイラストなどの画像を掲載するという手段があります。
今回は、介護サイト内で見つけたその効果的な使い方があったので紹介したいと思います。
会話形式で注目度アップ
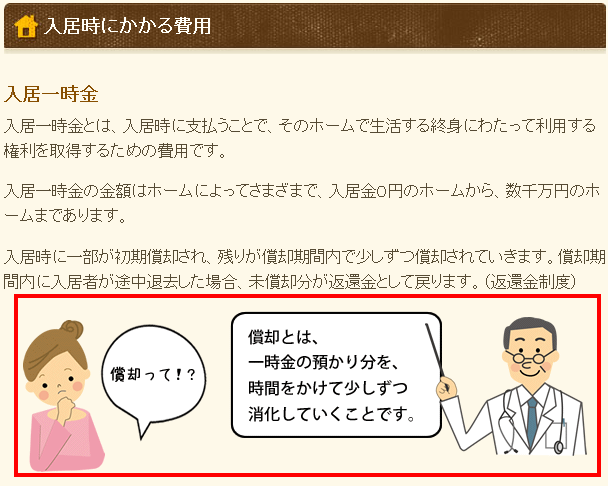
みんなの介護(Link)

『みんなの介護』のあるページでは、長いテキストでの説明の合間に、上のような会話形式のイラストが挿入されています。テキストの部分を飛ばし飛ばしで読んでいるユーザーでも、ここまで来ると自然と目を止め、その会話の内容を読んでしまうのです。
メリットとデメリットが一目でわかる
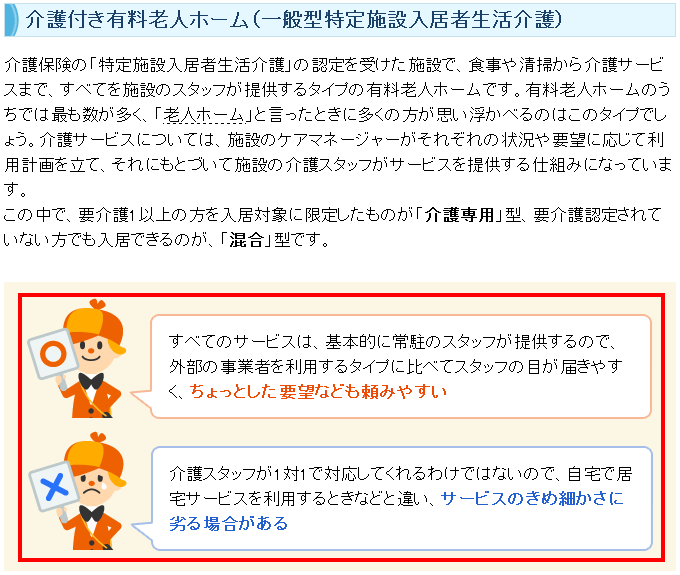
HOME'S介護(Link)

『HOME'S介護』のあるページでは、施設のメリットとデメリットをまとめたエリアが設けられているのですが、そのアイキャッチとしてイラストが効果的に使われています。○と×、笑顔と泣き顔という描き方で、その隣の吹き出しにどんな内容が書かれているか予測しやすくなっています。
イラストの誘目効果をムダにしない!
テキスト量が多いページには、適宜イラストを入れることでその雰囲気が和らぎます。しかし、ただテキストの隣にポンと置くだけでは、せっかくの高い誘目効果がムダになってしまいます。
特に読んでもらいたい項目、強調したい項目があれば、ぜひ上記のようなイラストの使い方を参考にしながらデザインするとよいのではないでしょうか?

